Some people say it’s impossible to brainstorm remotely; others just do it. We are happy to share this case study about Shakuro, an international remote design and development agency. They managed to run remote brainstorming sessions and create the successful project Computer Graphics+. We recommend that you read their inspiring case study, try remote brainstorming with your team and let us know how it goes in the comments!
Make sure you read our recent post on top brainstorming techniques with tips and rules for better remote brainstorming.
Let’s start with a brief introduction
Our team
As a distributed team, we have offices across Russia and the United States. The core team operates in southern Russia, with all the tech guys and top management. The creative leads are based in California and Delaware.
The initial brainstorming sessions for this project involved a C-level team, with the CEO and creative lead invited first.
Kostya Stepanov, CEO of Shakuro. Kostya’s technical guidance and knowledge of the industry were the keys to the success of the CG+ project we talk about in this article. With over 100 projects under his belt, the CG+ website was one he was personally invested in.
Kirill Chepizhko, a US-based creative lead and CGI designer. Kirill worked on the latest Star Wars movie, as well as Kong: Skull Island and Transformers 5. Kirill’s first-hand experience and super-qualified knowledge shaped the unique feel of CG+.
Project managers can always be counted on to generate ideas, so a project manager was a must for our brainstorming team. We also wanted to dive deep into website UX, so we added a UX designer to the mix. Lastly, we definitely needed members of the team to keep us realistic about technology and resources, so back-end and front-end developers were taken on board.
Use case
The project was to create the web design concept for the Computer Graphics+ website. Computer Graphics+ is our co-owned social networking platform for computer graphics artists.
“The main purpose of CG+ was to be a versatile website in the artistic computer graphics industry.”
When we initially created CG+, we noticed that there is a lot of art produced by digital artists from around the world, and this creates a huge variety of services. Our website had to be ready to fit any creative impulse and become the home for any and all graphic content.
Firstly, we did initial research for the project and chose a direction for further concept development. This was our first internal project; during the research stage we realized that, when everyone is a stakeholder, we occasionally face conflicts of interest. To speed things up and come up with an approved website concept more quickly, we decided to organize a brainstorming session with all the team members involved in the project.
Challenges
When we began work on the CG+ project, we faced some new challenges:
- Conflicts of interest — Because it was our own internal project, we were both the agency and the client. We know how to deal with clients. We know how to listen, what to ask and how to react. This project, however, was different. Every member of the team had their own opinion on what would be best, and the division of authority didn’t always work. That’s why we had to appoint a manager. After all, someone had to have the final say.
- Time zone differences — How do you collaborate if you can’t even schedule a call? Someone had to sacrifice something, be it family time, sleep, fresh air or exercise. We attempted to strike a balance by scheduling our meetings at different times, allowing everyone to be on point and sharp, at least occasionally. Being just a little out of sync can lead the entire team in the wrong direction. Even with our best efforts, it took a lot of coffee to keep our focus.
- Technical issues — If someone’s mic is messed up, a remote session becomes a game of Telephone. We couldn’t use free tools like Google docs for this project, as we needed the ability to visualize and share thoughts in real time during our online brainstorming. Instead, we decided to go with Miro.
As a team spread around the globe, we don’t have an easy way to communicate in person. Excited to start the project as soon as possible, we decided to try brainstorming online.
Here’s how we brainstormed remotely
It should be simple, right? You log in to a conference call, someone shares their screen and you’re off, everyone taking turns to share their ideas clearly and constructively. Not quite…
Dealing with smaller issues helps you build up to the larger goal, with plenty of battles to fight along the way.
We started by creating some brainstorming objectives:
- Create a strong and distinctive website identity.
- Come up with the proper content appearance algorithm. It was important to treat artists equally, while leveraging the advantages of every piece of artwork.
- Make an enticing initial experience by dropping beautifully arranged, world-class art. Make this part of the UX.
Step 1
Our main design challenge with CG+ was that, as an artistic resource, it required specific layouts to display various pieces of artwork in the most appealing way. We went with a dark color scheme to focus on the content and usability. Technically, CG+ was built to operate with huge volumes of data, uploading, processing and transferring it without delays. We used a Ruby on Rails framework and a number of diverse tools to reach maximum accessibility.
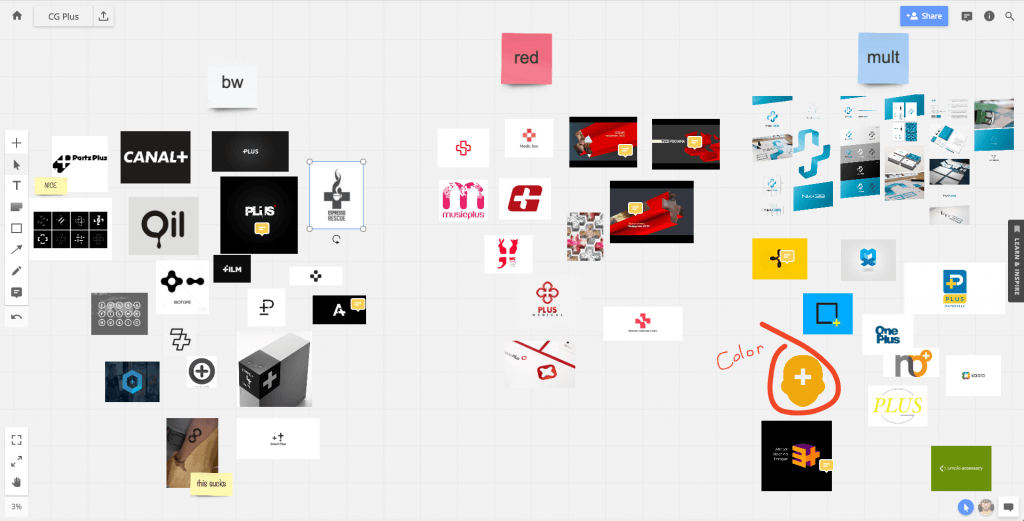
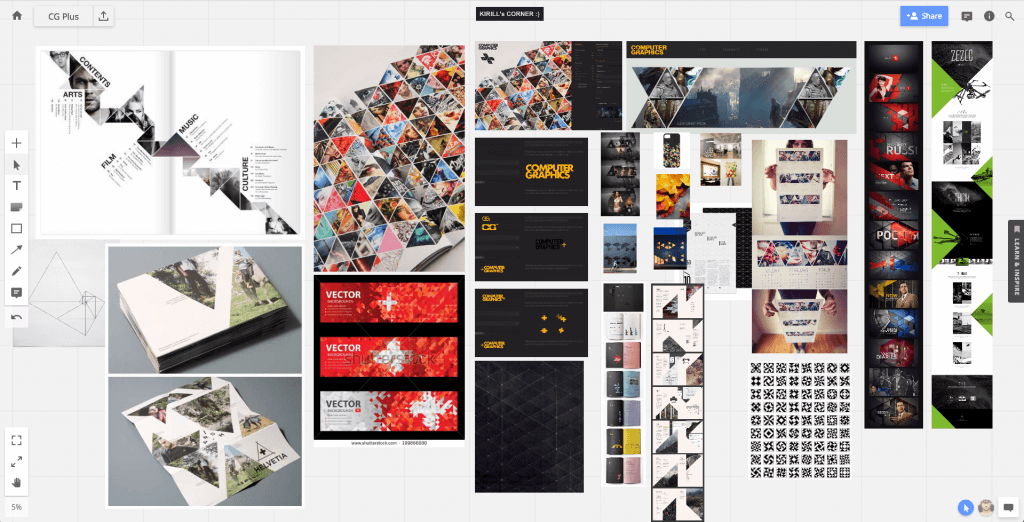
Before going any further, we needed to finalize the identity concept. We needed a logo that was explicit, bold and “techy.” Having the + symbol in our name was a good place for our designers to start. Here are the logo search and inspiration references:

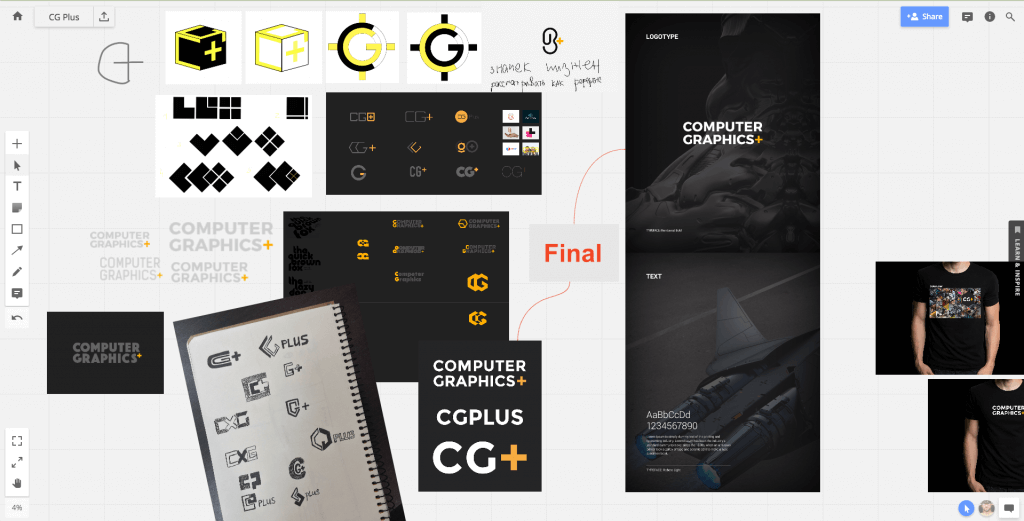
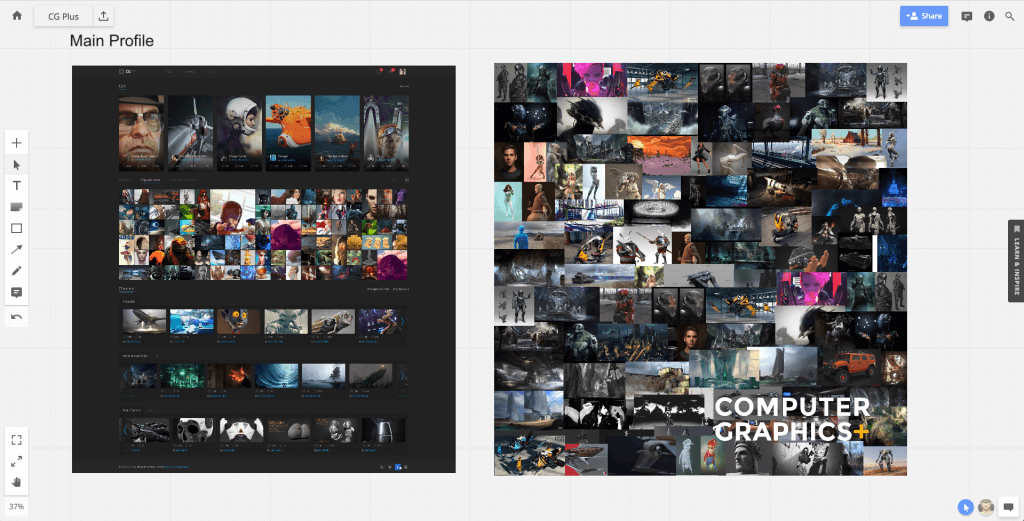
And some brainstorming afterwards:

Our first discovery about remote brainstorming was how rewarding the experience could be. When you deal with the same people day after day, you develop a shared mindset. It’s a good quality to rely on during the technical stages, designing the UI and writing code, but the creative process requires variety. Lucky for us, this is exactly what you get from a team tackling the problem from literally different perspectives. The long, cold Russian winter mood gets balanced out by sunny California ideas, and a fresh and brisk approach is a good alternative to the apathy of summer heat.
“Conquering the extremes, blending them together and crossbreeding ideas from multiple angles are the true benefits of brainstorming.”
Without this variety of perspective, you get stuck in a bubble and no real breakthrough happens.
Through multiple iterations and a lot of discussions, we powered through the identity and branding designs. We knew that the output we’d create in this process would become critical solid ground for further development.
Step 2
With the logo and identity set, we moved on to brainstorm the content organization on the main page. We wanted CG+ to be more than just a computer graphics depository. Our genuine interest in the industry pushed us towards creating a sort of hybrid platform with mega libraries of useful content with a community and social network features.
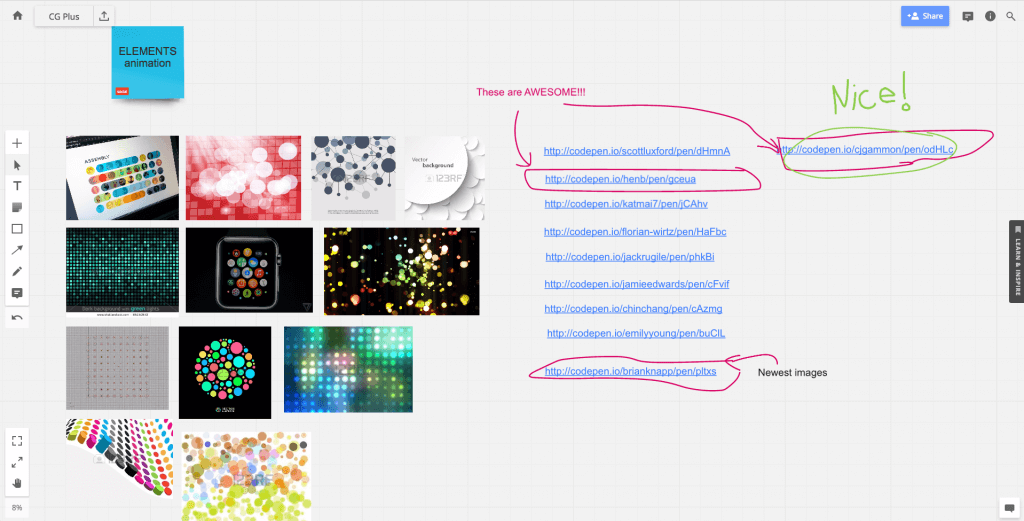
This is why we started working on creating an unusual content display. Someone suggested that we go with a bubbly theme.

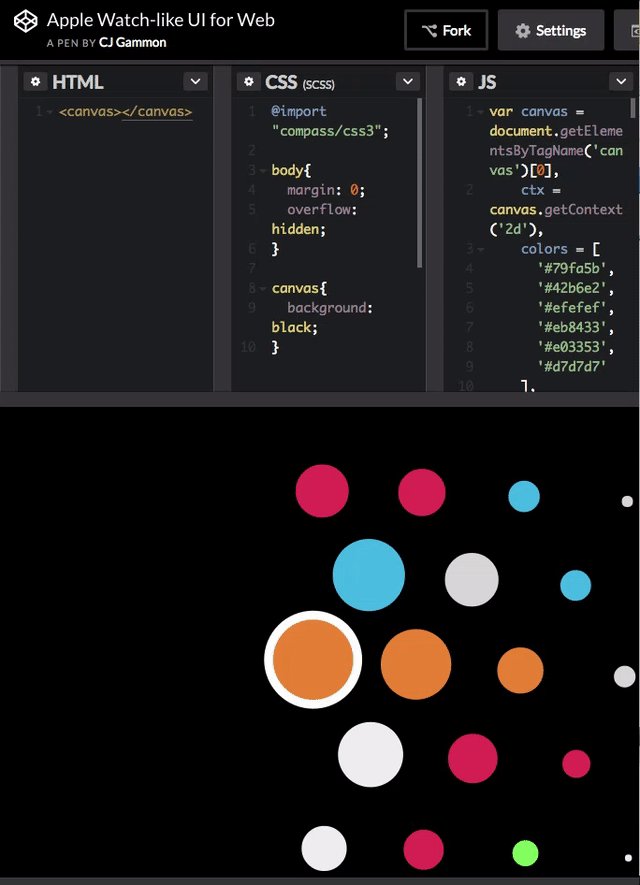
Our developers started to play with the concept and dropped their ideas to the elements corner of the brainstorming board. Here’s what they came up with:



None of these were ideal. Something just didn’t feel right and didn’t resonate with the artist community. Kirill (our creative lead) decided to take a different approach. He had his own corner on the board and did his brainstorming alone.
Step 3
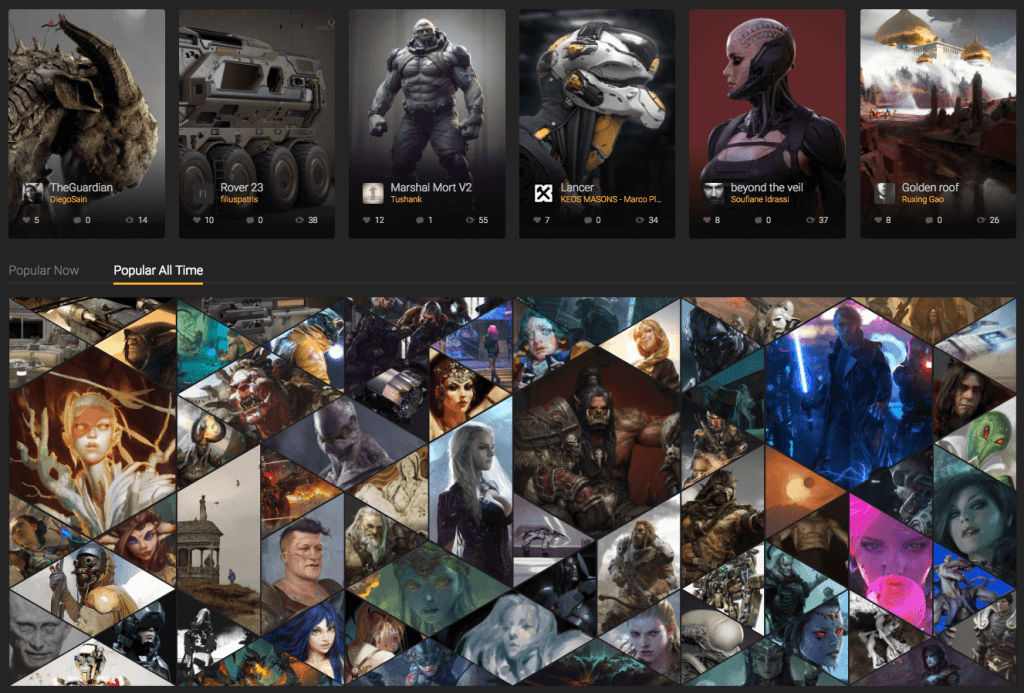
Triangulation was a hot trend at a time, and we played around with that idea. Kirill’s interest in the flexible geometric pattern structure brought us to the concept of a stained-glass layout, which later morphed into a mosaic.

The idea of a mosaic was fresh and everybody loved it, so we proceeded in this direction and, ultimately, the main page started taking its final form.

From there on, it was a purely technical process, building the UI and UX with simultaneous references dropping on the board. We ultimately delivered a polished product that hundreds of thousands of users enjoy every day.

“In addition to delivering a successful product, we discovered a whole new universe of digital art and managed to get deeply involved in this forward-thinking industry, which we believe will dictate the pace of progress for years to come.”

Remote brainstorming takeaways
Approaching a new product from a clean sheet of paper (or board) is not an easy thing. Usually, we’d have a client with their own crazy ideas to start playing around with in order to come up with something great.
In the case of CG+, we first had to deal with the whirlwind of ideas from our core team, then we had to try to collaborate with the rest of the team on the opposite side of the world to create a path we all believed in and could enjoy.
Going through this intense brainstorming left its mark on the way we perceive projects to this day.
- Instead of getting tangled up in email, we talked. Just like you would if you were in the same room.
- Adjusting our schedule lessened the time zone struggle. A little change in your daily routine might be fun and lead to outstanding results.
- Rather than using conventional free tools like Google docs to visualize and share thoughts, we opted for Miro’s endless space and turned it into a sandbox.
Years after the project’s completion, it’s still so cool to stop by the CG+ board and reminisce about all the crazy ideas we had.
We overcame the challenges of creative brainstorming with a distributed team. What empowered our experience was the combination of cultural diversity, a mix of experiences and our shared mindset.
“Brainstorming gives you the ability to extrapolate the thought process, digest ideas better and stay open-minded, even if you are remote.”
We got some bumps and bruises along the way, but we wouldn’t trade this experience for anything.