This is a guest post by Angelica Backstrom, UX Manager at SapientNitro.
SapientNitro, part of Publicis.Sapient is an interactive marketing, design, and technology services agency offering ‘story-scaping’ solutions – a powerful new approach to advertising and marketing for the digital age that involves using stories to design emotional and transactional experiences both online and offline. The team is collaborating across disciplines, perspectives, and continents to create game-changing success for Global 1000 clients in 31 cities across The Americas, Europe, and Asia-Pacific.
Challenge wireframing tradition
Throughout my journey within user experience — whether I was called an Interaction Designer, Information Architect, or User Experience Designer — one thing was always consistent: the use of wireframes. To solve a problem, a set of requirements and to make sure we were on the same page as the client, wireframes were the channel to mutual understanding.
Don’t get me wrong. I took pride in my craft and the details I captured in my wires; static or clickable, as well as the hundreds of pages I created as complementary documentation to make sure all the discussions and requirements were thoroughly captured.
There are, however, a few drawbacks with the good old wireframes.
Firstly, they take quite a while to produce, then add rounds of reviews and amends to get them signed off — not to mention the hours/days it takes to annotate them. There’s also the challenge of communicating and visualizing more complex problems in static wireframes and properly getting the client’s buy-in — there’s always a risk if some parts of the solution are up for interpretation.
The types of projects I’m involved in have also changed — what previously used to be a responsive website, or maybe an app, is now more often than not a digital transformation project, that touches every part of the business. Our workshops and decisions help align multiple stakeholders across the business and shape not just their digital touchpoints, but also the organization structure and ultimately how the business itself runs. Needless to say, wireframes don’t really cut it anymore.
And I’ll never forget the day when I handed over a stack of very well-created wireframes, on which I’d spent weeks together with the client to produce, just to have my fellow designer have a look at them and reply “Sorry Angelica, I don’t paint by numbers.” My wires were too detailed and the specs too tight, which didn’t leave any freedom or room for creativity for my colleague!
Solution: real-time collaboration combined with rapid prototyping and a cross-functional team
For these reasons SapientNitro Australia has found a new way of working — we make sure we have a cross-functional team working together on the design problem, so that we capture and build on each other’s ideas and strengths and keep pushing the solution forward.

We also invite the client to ideate and closely work on the solution with us — if you’ve worked on digital transformation projects before, you know that these projects don’t really come with a list of solid requirements. Half the work is figuring out what the best solution is for this particular client, in this market and with their brand story at heart, to provide a distinct and truly unique experience, while also reshaping, and yes, transforming their business.
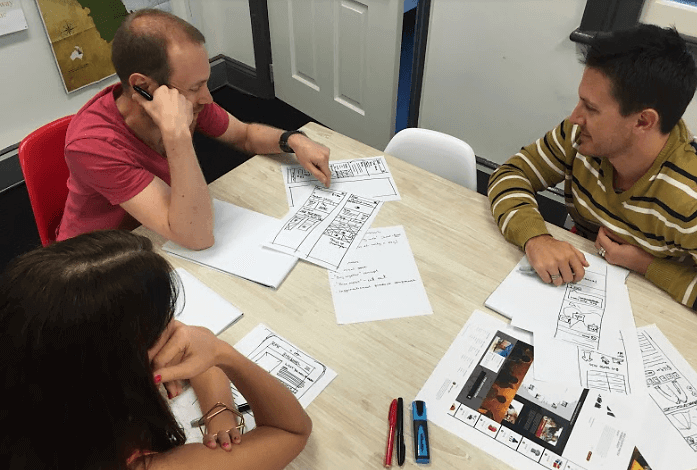
The key for how we engage in these situations has become a super lean sketch-to-code process which is based around collaborative sketching with the client, to explore what the requirements are and how far we can push the solution.
The methodology we use for this is called Crazy 8, and it allows us to very quickly explore concepts and get everyone’s ideas out on paper, while also creating a sense of shared ownership of the solution.
We iterate over possible solutions, and this rapid sketching method allows us to collectively evaluate options and push ourselves past “best practice” to create far more lateral, creative solutions and solve problems in more novel ways.
When these explorations are done, we review and recap with the full team on physical design walls that also double as ‘information radiators’ for anyone outside of the immediate team.
Crazy 8: everybody gets a blank sheet of paper split in eight. Then everybody has to draw eight sketches individually, one in each panel in 5 minutes total (about 40 seconds per sketch). Crazy Eights are based on the 685 exercise introduced to us by Brynn Evans
Tools for team collaboration and rapid prototyping
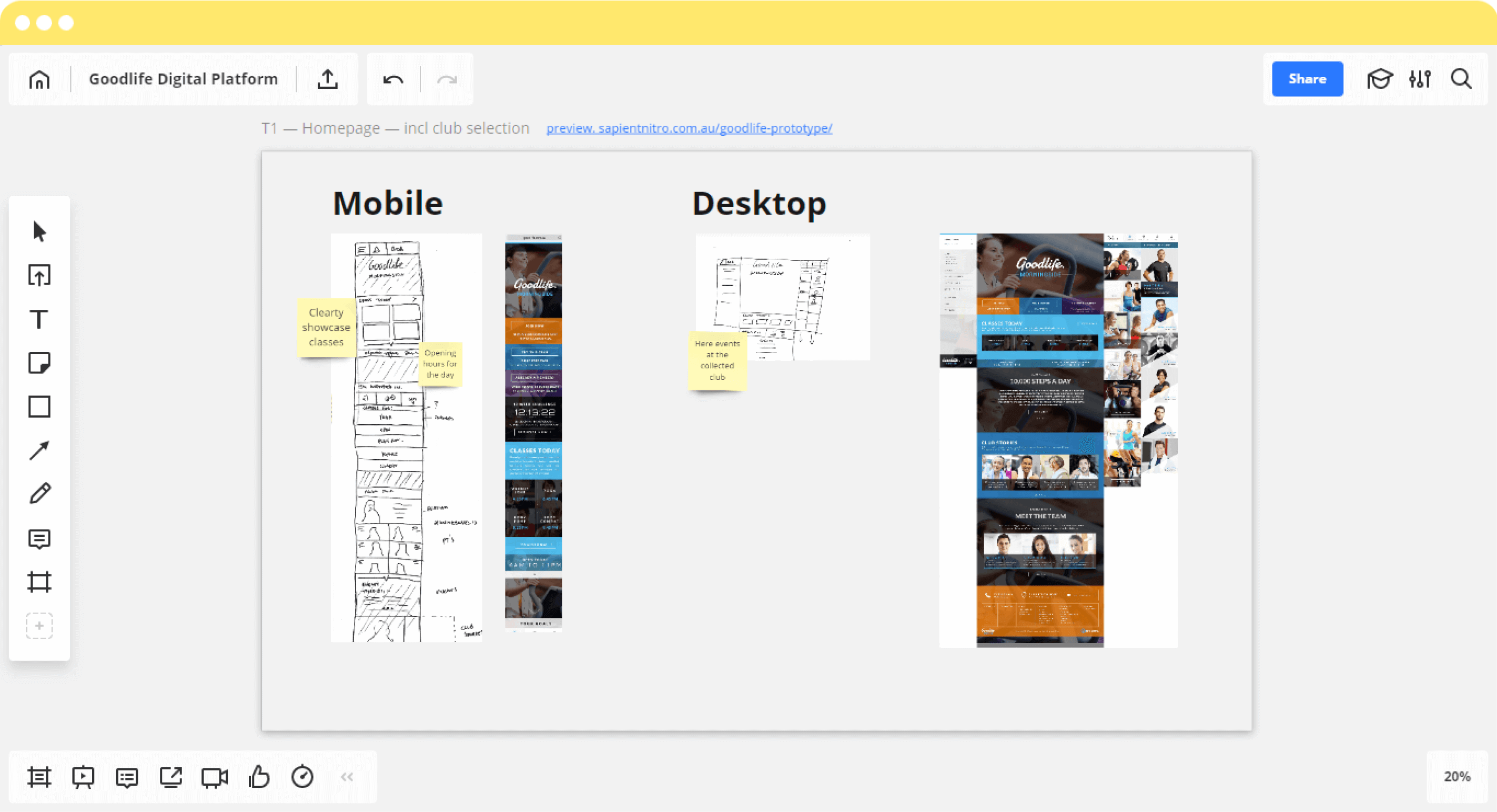
To make sure we have a completely transparent process and can engage people outside of the core stakeholder group that’s sketching with us, we’ve translated this from a purely physical process to being something we run on Miro.
Miro allows us to collaborate and discuss ‘live’ in real-time while including remote clients and colleagues even across time zones. To achieve this, we’ve paired Miro with a video conferencing program called Zoom, and together these two tools allow us to have digital face-to-face discussions and capture any feedback and action points straight onto the board as sticky notes.
We have a saying during these sessions: “If it’s not on the wall, it doesn’t exist.” This really helps to make sure everyone understands the importance of participating, staying focused and making decisions to build and even maintain project momentum. We also record these sessions so they can be watched at a later time by clients and colleagues (particularly by those in other time zones) who can follow along and actively contribute while watching by using Miro.
The strength here is that feedback can easily be captured in context with the particular design. Also, when we later re-look at the problem we have all the input we need to start working in one core location.
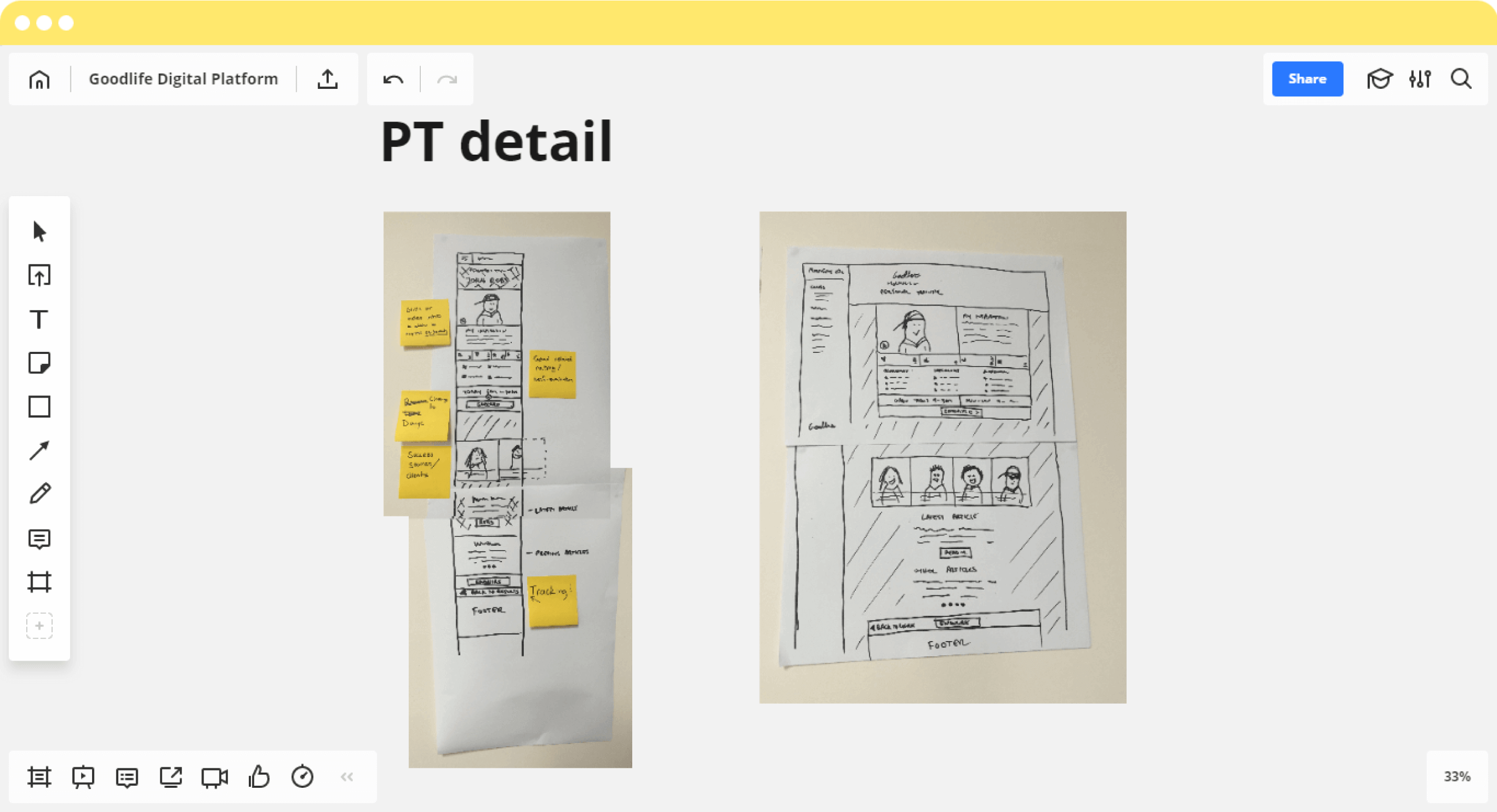
Sketch-to-code — Bringing the solution alive
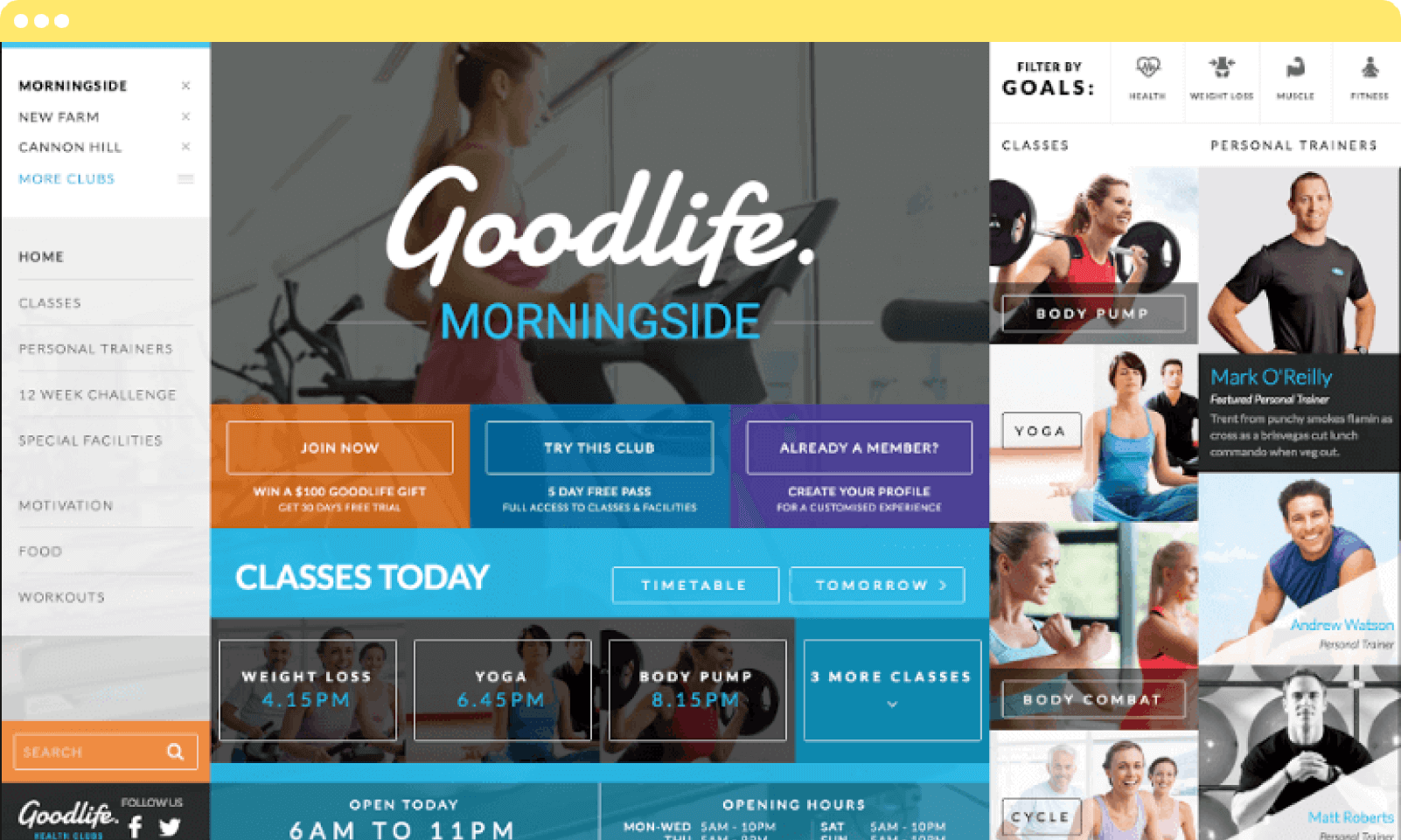
The next step in the process is to take the high level sketches and translate them into the final solution. Depending on the complexity of the particular problem, we either take the next step into design or we go straight into a responsive HTML prototype. This allows us to unlock creative freedom down the line, as well as quickly give us a sense of what the final solution might be like, what works and what doesn’t, and frees up time to fine tune micro-interactions and focus on the experience, rather than getting lost in documentation.


Best of all, we can put the solution in front of real users even within days of having that first collaboration session exploring the problem space. This allows us to have a “test-and-learn” mentality and continuously improve our solutions, while at the same time quickly providing tangible and visible outcomes for our client.
Gone are the days of requirement specs, wireframes, and flat visuals — instead, we provide a responsive prototype that showcases how the final solution will work, look and also feel like.

Conclusion
This process has definitely been a journey, and we’ve learned that for digital transformation work, there isn’t a template or a structure that can just be applied. Uncovering the right solution requires a lot of hard work, transparency and, most of all, collaboration — not just across skill sets and roles: the real value comes when there’s true collaboration between agency and client. For this, Miro has been game-changing.