If there’s one thing I’ve learned from working for a SaaS company in the past year, it’s that technology and business move fast. With constant technological change, marketers and product teams must be agile to continuously address challenges and provide solutions to issues as they arise.
When I was hired at Instapage, I knew it was a huge opportunity to help shape the future of landing page software, because the industry is still in its infancy. In general, marketers understand the concept of landing pages, but we continue to see landing pages not being used effectively (or frequently enough) in advertising campaigns across the world, despite their widely known benefits and the higher conversion rates they often provide.

My first big product release project was a collaboration solution that would allow smooth communication between team members and other external stakeholders during the landing page creation process.
Kevin Yang, Associate Product Manager at Instapage
It was such an intriguing project because no other landing page platform had developed anything like that. It was also a great opportunity for Instapage to differentiate itself from the competitors.
Anna has written about experience design, product development, and workshop facilitation. She has been working in distributed teams for three years, and she is passionate about helping these teams to succeed.
Customer’s problem: a fractured communication process
One common problem we continually noticed during user interviews was that marketers struggled to find a seamless way to collaborate during the landing page creation process.

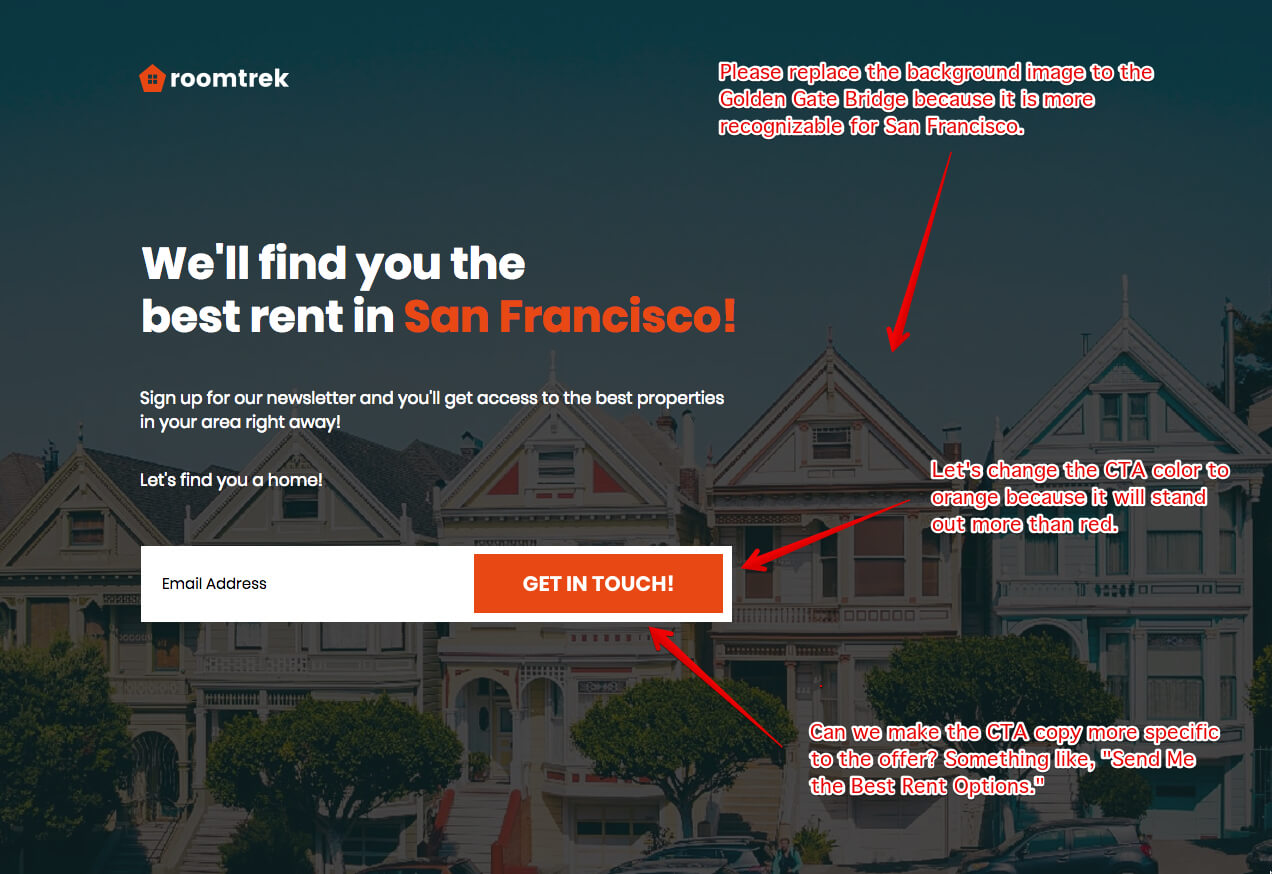
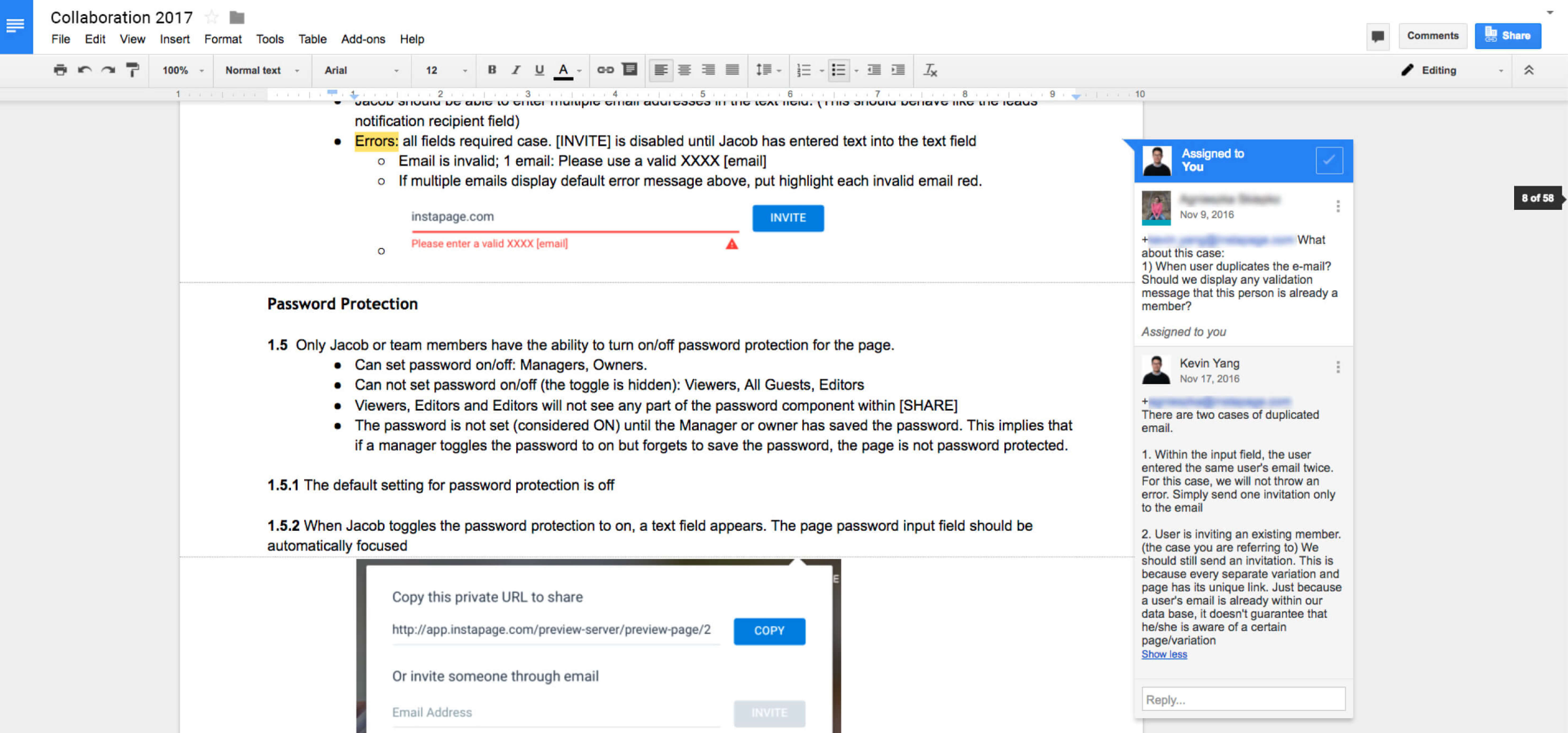
A typical communication process for building pages often included screenshots with messy arrows and explanations, long Google Docs with extensive comments and endless email threads between all involved stakeholders.
This meant long delays in publishing the pages, ultimately slowing down marketing campaigns. Since every landing page should be dedicated to a single offer, these problems are multiplied when you consider every promotion deserves its own page. Which, of course, makes it increasingly difficult to scale landing page production with all the necessary collaboration among stakeholders for each and every page created.

It was hard to keep track of everything. Even with our intuitive builder, collaborating with a copywriter, designer and marketing manager on a landing page was painful because it was hard to keep track of everything.
How Instapage used to collaborate on product releases
The Instapage headquarters is located in San Francisco, but we have other teams in Poland and Romania as well.

Sometimes we can have face-to-face discussions using Google Hangouts before reaching a decision, but other times we rely on tools like Slack, JIRA, Asana, and Google Docs.

To get ideas across to colleagues from another office, I was often forced to use multiple tools at once.
KEVIN YANG, Associate Product Manager
For example, to have our designers make changes, I would have to take screenshots of the design, upload it to a Google Doc, then explain in a long comment what exactly needed to change. I had to do this for every project task and it was painful.

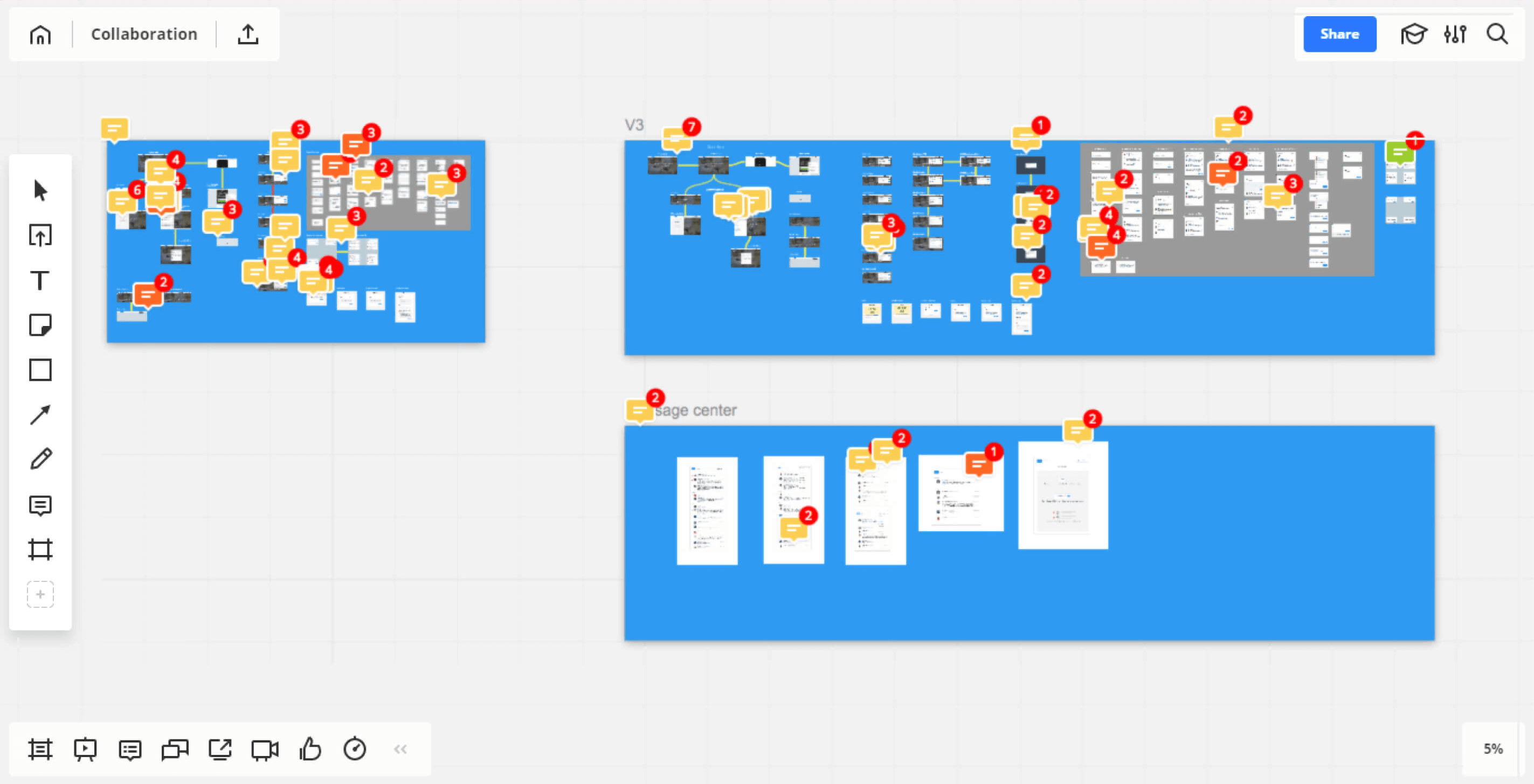
Plus, there are limitations to how I can organize images within Google Docs. In the process of product design, we often have to visualize what the workflow will be like for our users. Therefore, we often build many flow charts, which is difficult with Google Docs because it doesn’t have the flexibility to do that.
There are times when typing out words isn’t enough to get our ideas across, so we do a video chat instead. But with significant time differences, these meetings/chats are hard to schedule with overseas offices. We needed a tool that could help us communicate with precision and reduce meetings.
The big aha moment

Before our team started using Miro, we relied on a mixture of Slack, Google Docs and Google Hangouts to collaborate.
Those are important; I just needed something that could speed up that process. As soon as we trialed Miro, it was a game changer.

I realized that I was spending way too much time explaining ideas instead of discussing and improving them.
Our team’s experience
with Miro
Like most collaboration tools on the market, there is a small learning curve in the beginning but it’s not steep. One particular aspect that I like about Miro is that it doesn’t try to be more than it’s supposed to be. It’s not packed with complex features that end up confusing users.

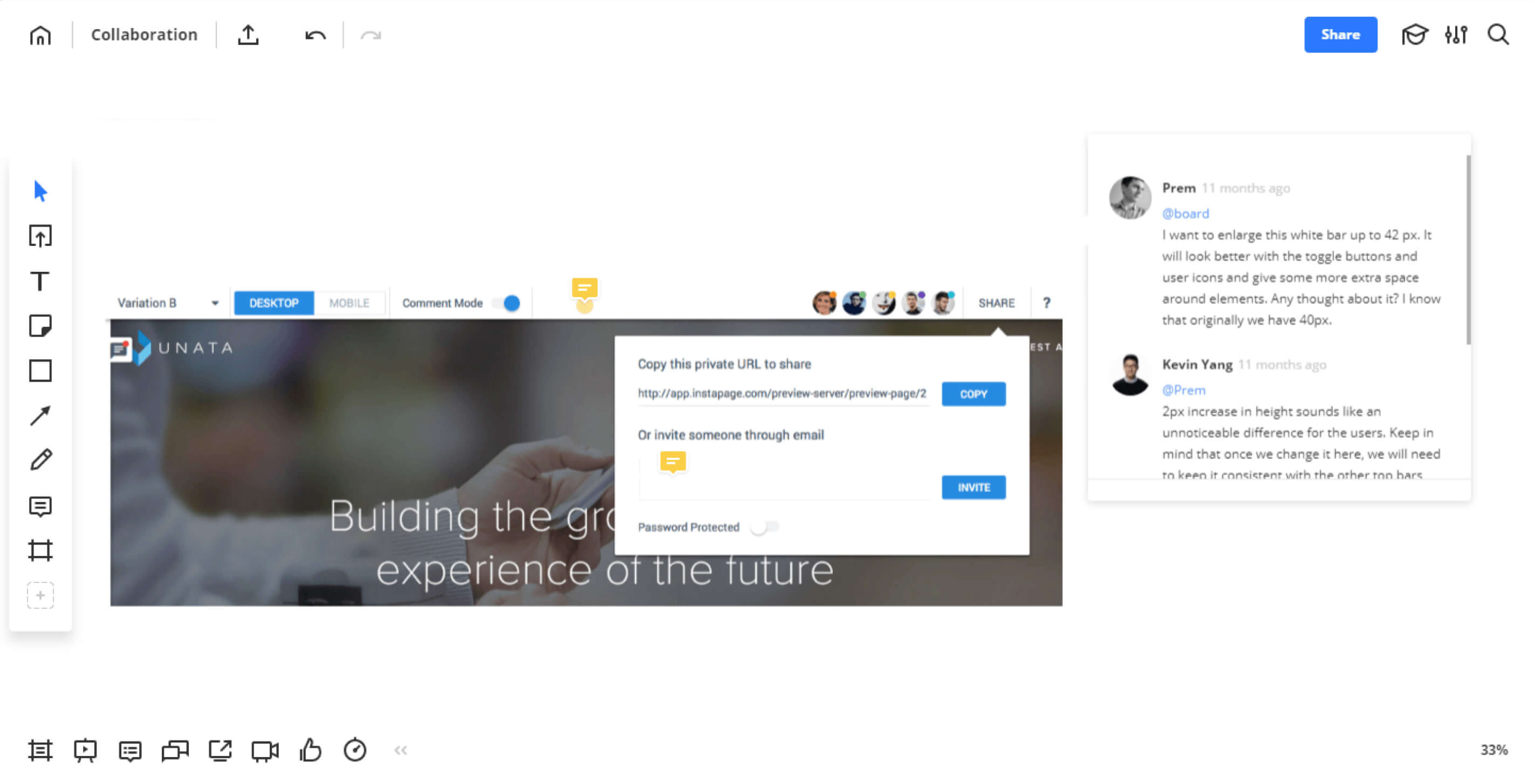
My favorite feature in Miro is the ability to @mention someone on an uploaded image, because it immediately sends an email to the stakeholder.
KEVIN YANG, Associate Product Manager
They become aware that an item requires their input for the project to move forward. My colleagues can quickly recognize which part of the design my comment is referring to, and ultimately there is less wait time communicating back and forth so projects can progress faster. This way, I don’t have to spend as much time explaining and elaborating.
I would call it “precision communication” because it allows different departments of our team to be precise and specific when collaborating:

The virtual whiteboard also allows me to organize images with great flexibility, so I can easily lay out the workflow images from version to version. With the precise communication, our team (director of product, product managers, UX designers and visual designers) doesn’t have to go through as many live video chat sessions with colleagues overseas.

What we launched with
the help of Miro
Now, all Instapage users can communicate and provide feedback in a single place on the landing page — without requiring other software. This eliminates a painful workflow, helps resolve the issue of scaling landing page production, and simplifies the workflow among all stakeholders.
https://www.youtube.com/watch?v=Q4PLucs9Hk8 The new, simplified way teams can collaborate when creating landing pages with Instapage
Results with MIRO: Since implementing Miro, our team is 20% faster at deciding on design changes.
It has successfully helped us to ship multiple large-scale product releases.
That 20% is significant to us since we have multiple projects in development simultaneously, and we need to allocate our resources accordingly. Technology and the SaaS industry move fast, and we need to stay ahead of our competition any way we can.
For any product release, Miro can simplify your workflow. Without question, we plan to use it on all of our future projects. We’d be crazy not to.
Miro functionality helped us get the most out of two powerful product development processes: deep research and cross-functional collaboration. Once we could place together and visualize what our distributed team of managers, designers and developers had learned, we could build one of our most unique solutions 20% faster.
About Instapage
Instapage is an advanced landing page platform for marketing teams and agencies. The company is proud to be the most customizable and designer-friendly landing page solution on the market.
Activity: the most powerful landing page solution for marketing teams and agencies
Headquarters: San Francisco
Number of employees: 123