According to the agile process made famous by Spotify: Think it — Build it — Ship it — Tweak it — before programmers turn a hand to coding, every solution is better to diagram and think out visually. And the quicker you do it, the faster you can start iterations and achieve the first results.
Miro, a visual workspace, jis one of the primary solutions for Thinking stage of the product development. It has already been recognized by product teams, international corporations and leading creative agencies as a simple yet powerful tool and we are proud to say it just got better for visualization purposes!
Miro is a simple, but yet comprehensive tool to help with conveying the right information anywhere you need it.

dialogue mapping in agile development.
Miro brings out 4 updates to empower product teams around the world to create clear and easy to understand flowcharts and diagrams faster. Let’s see how easy you can map a supersize diagram with minimal effort and delay.
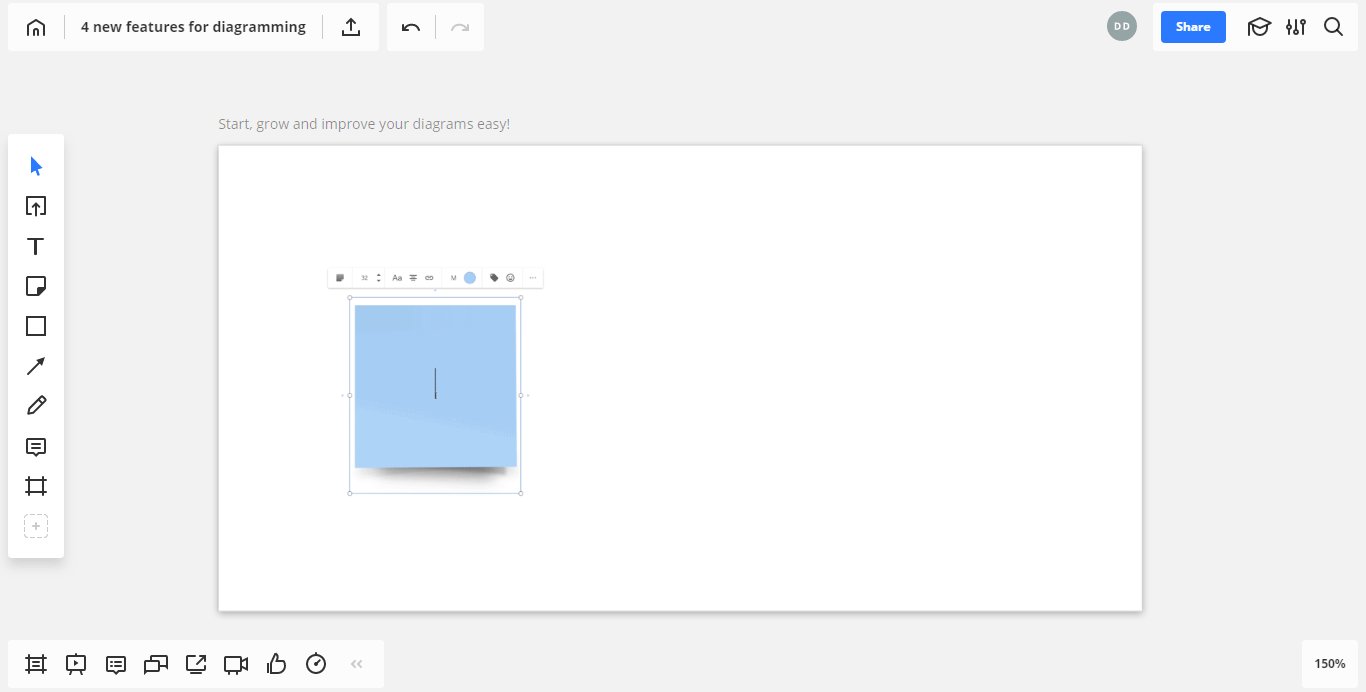
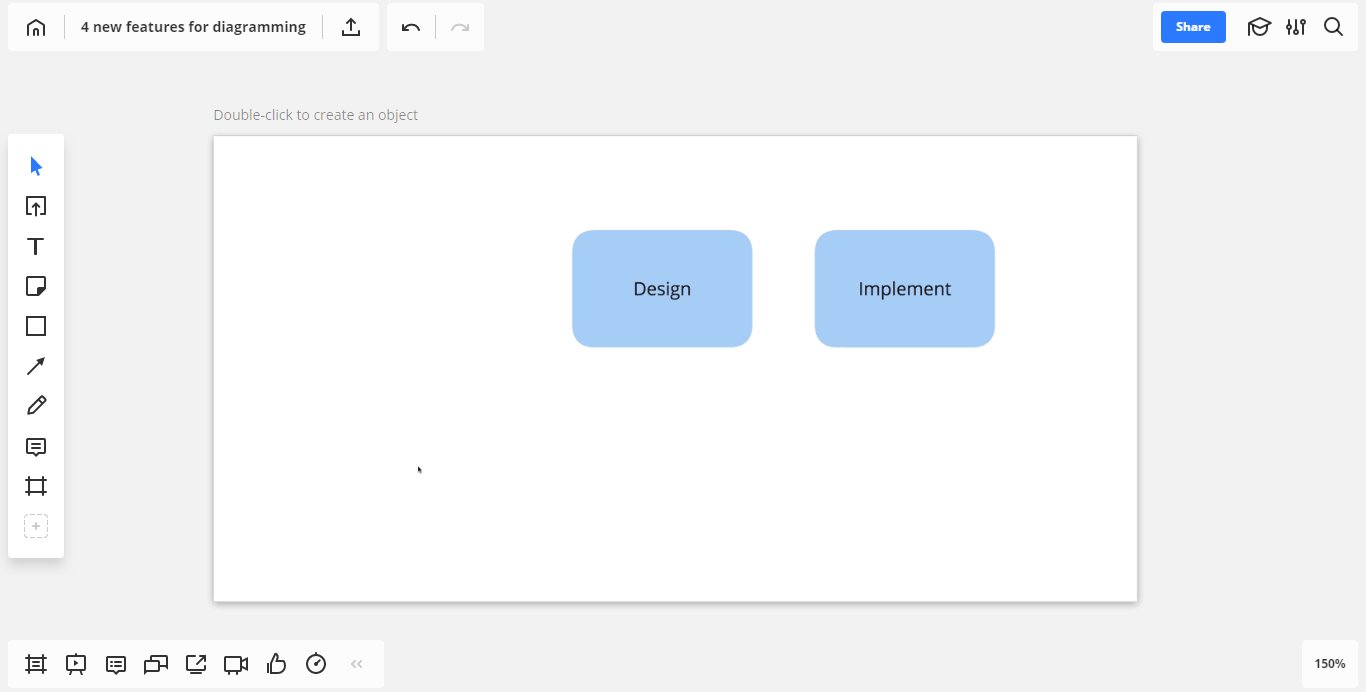
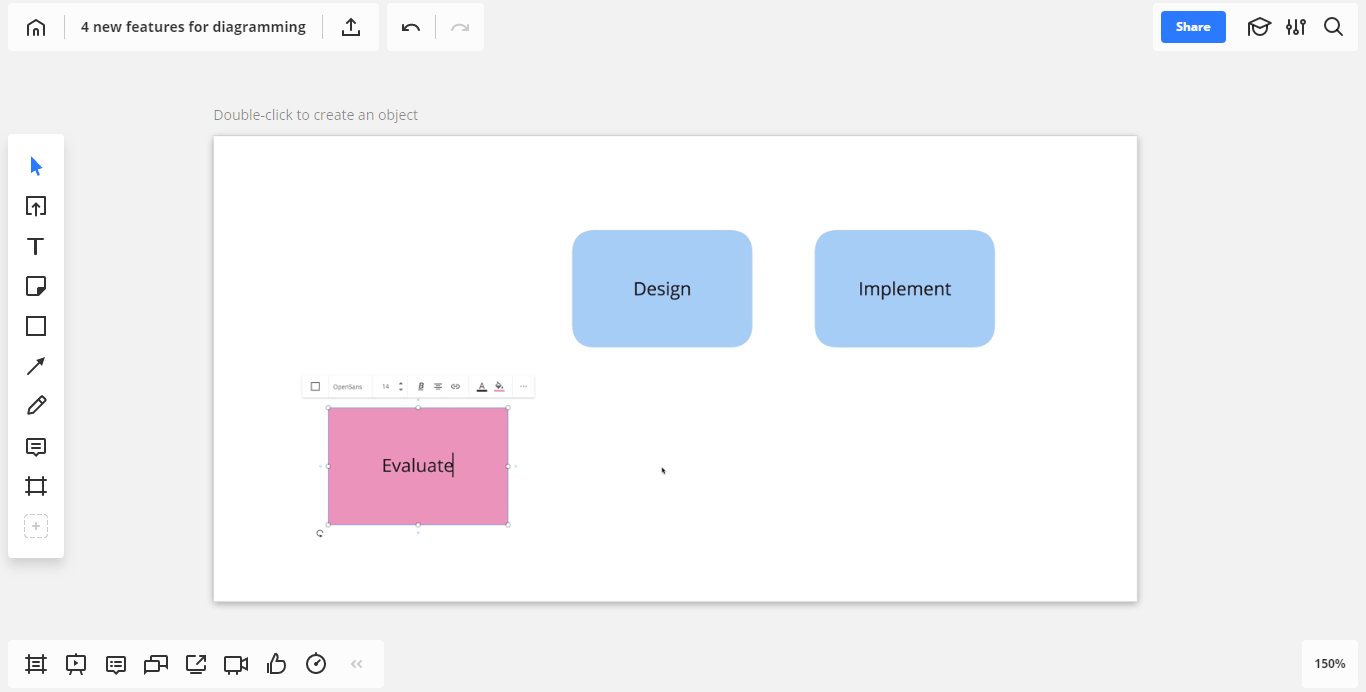
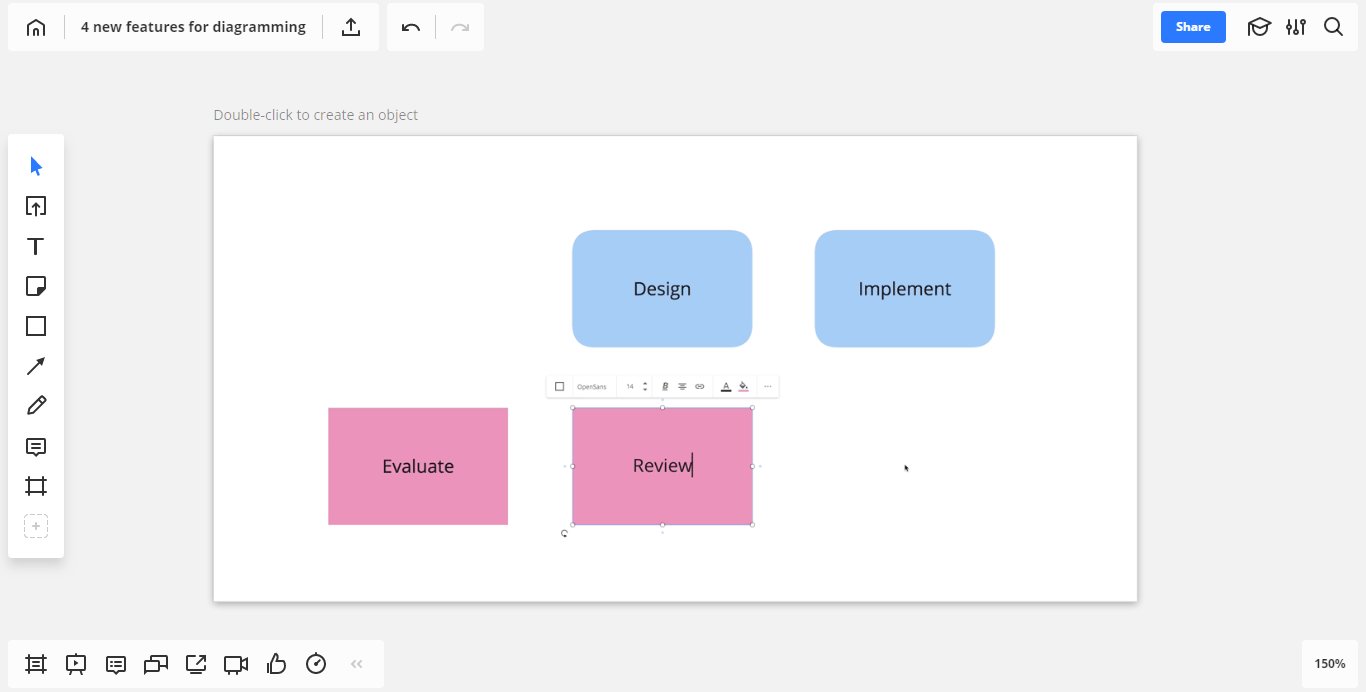
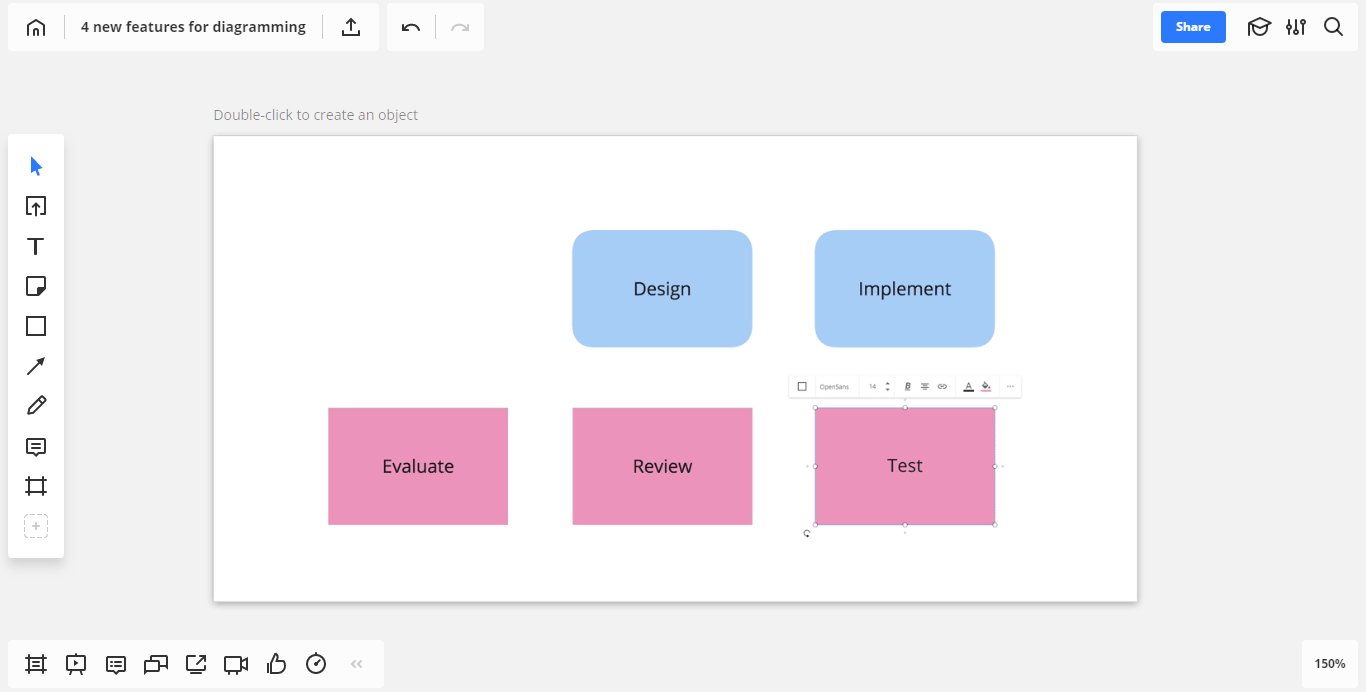
1. Kick off your thinking process in a double click — add the first object
Double-click to add an object and write your first idea. By default it’s a text box, but it will be the last used object (text, sticker, shape) next time around. Continue adding ideas and grow your concepts.

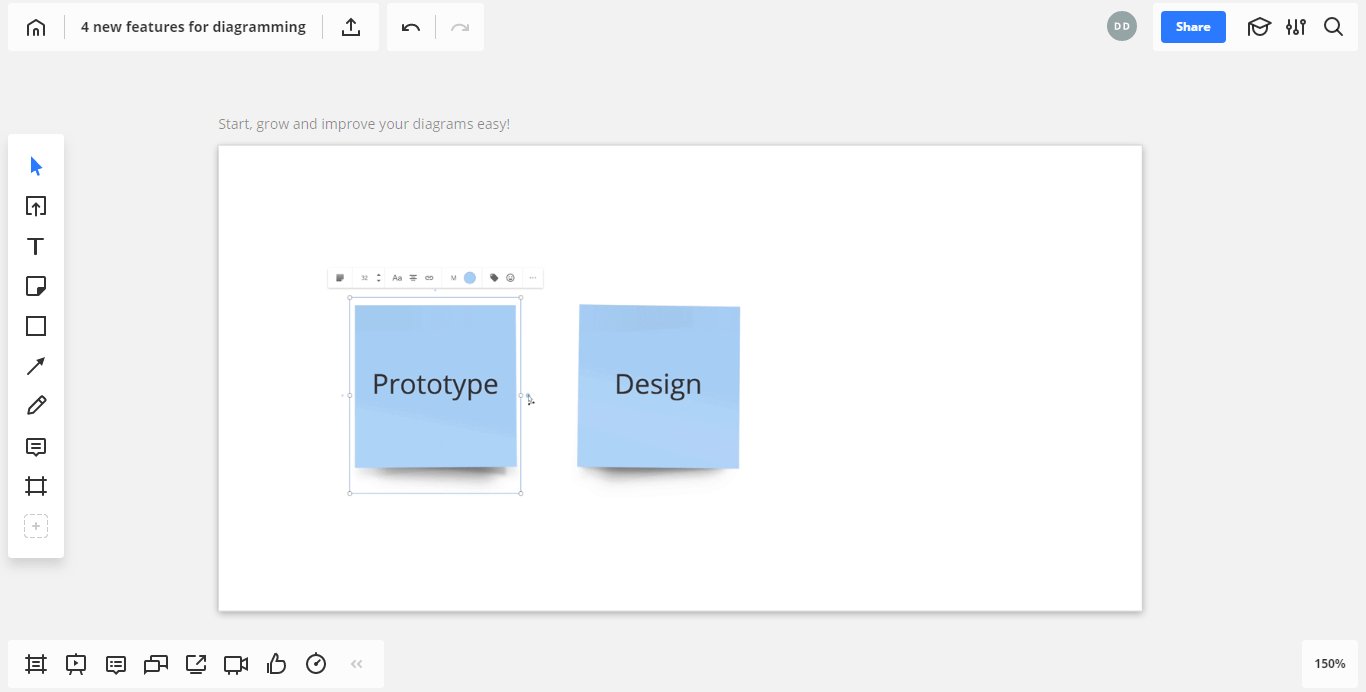
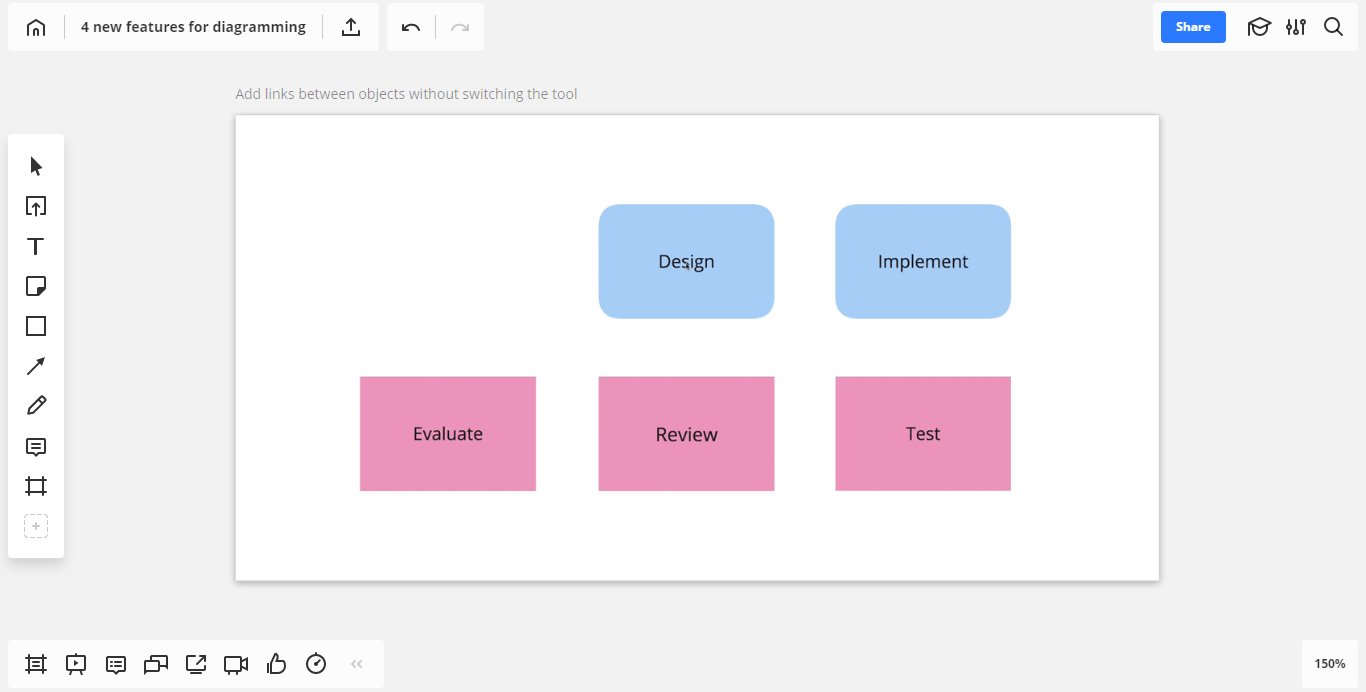
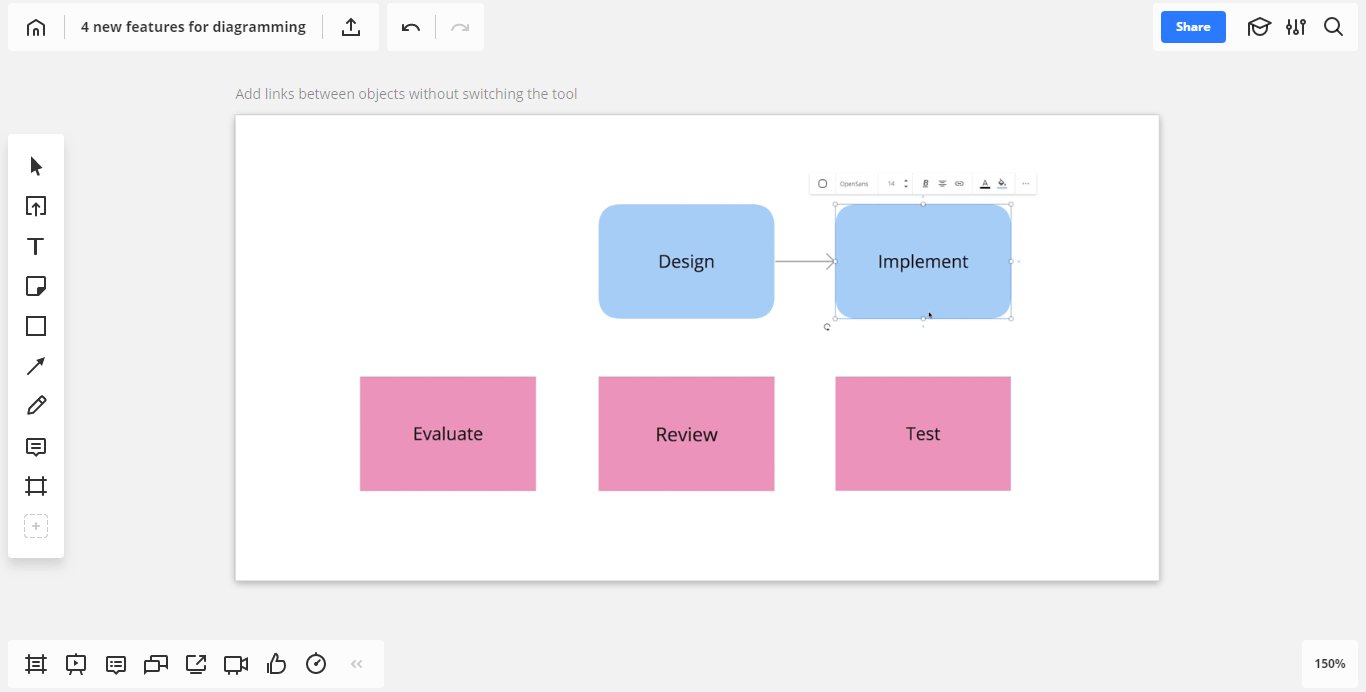
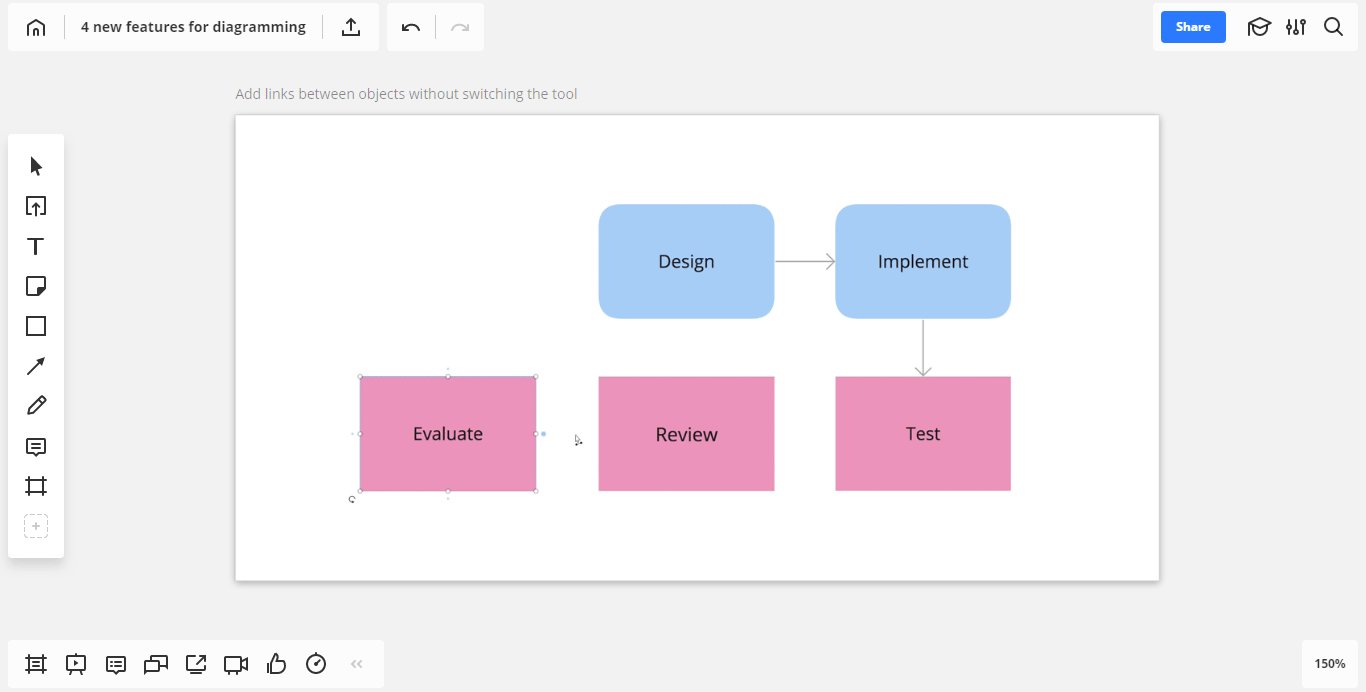
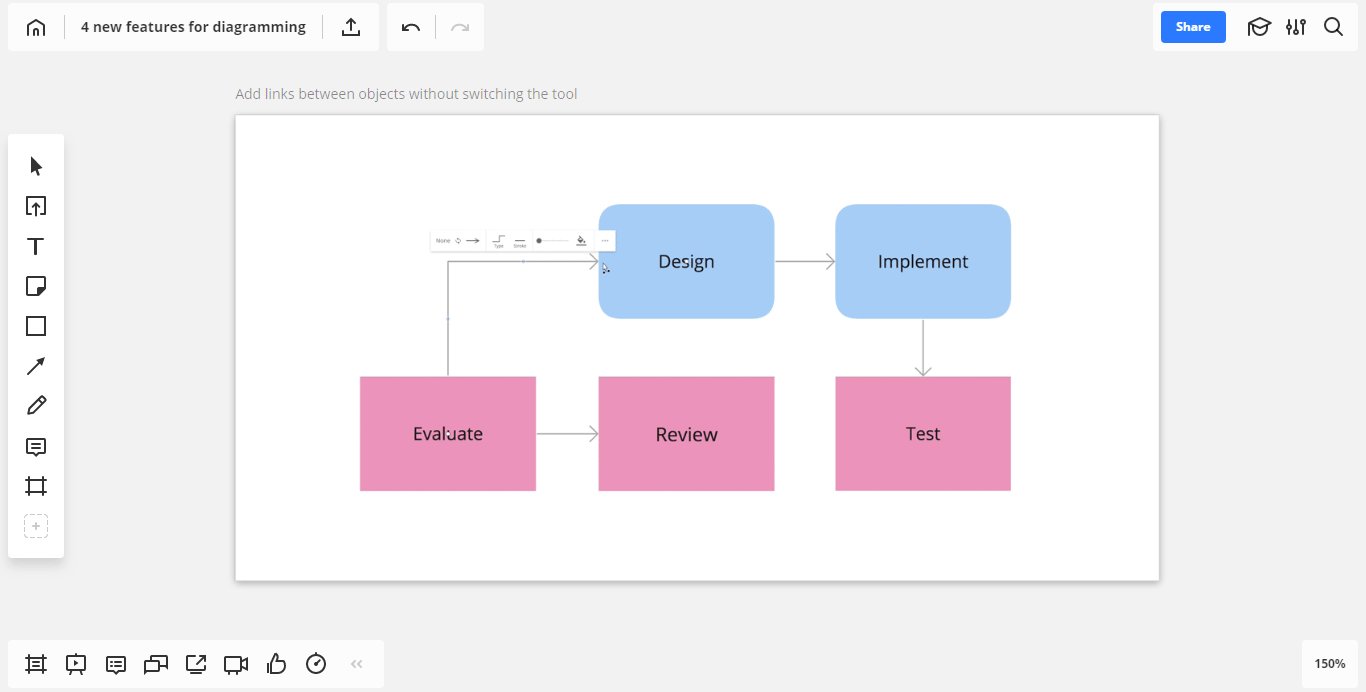
2. Add links between objects without switching the tool
If you need to create permanent links between objects on the board, select an object by clicking on it, choose one of the four control dots near the object border and then drag the link to another object. To change the line’s type, color or arrowheads, access the context menu by clicking on the link.

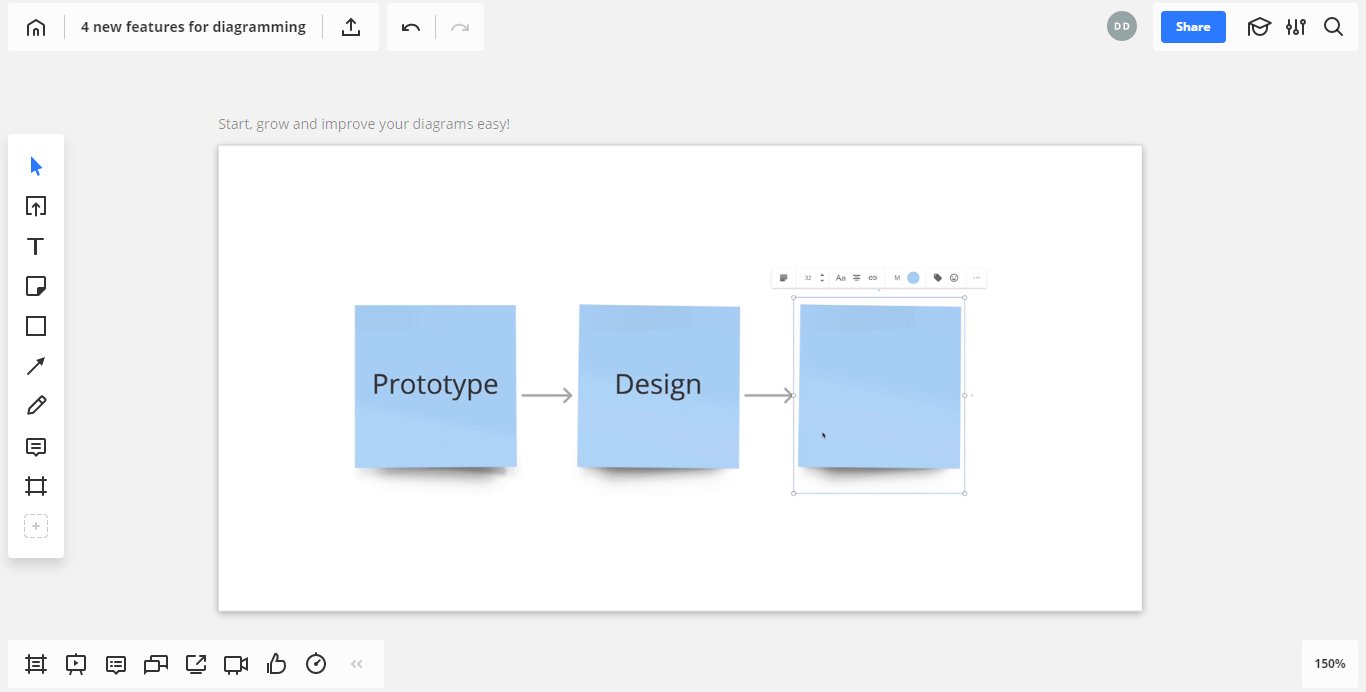
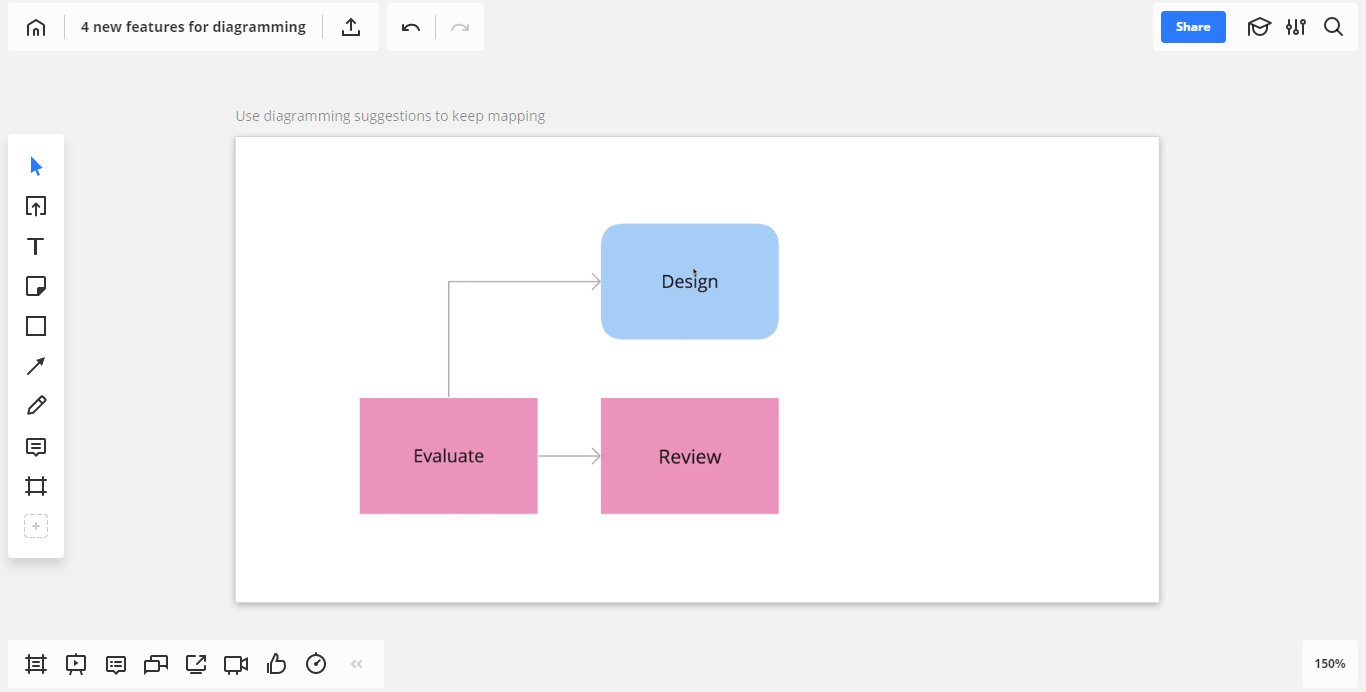
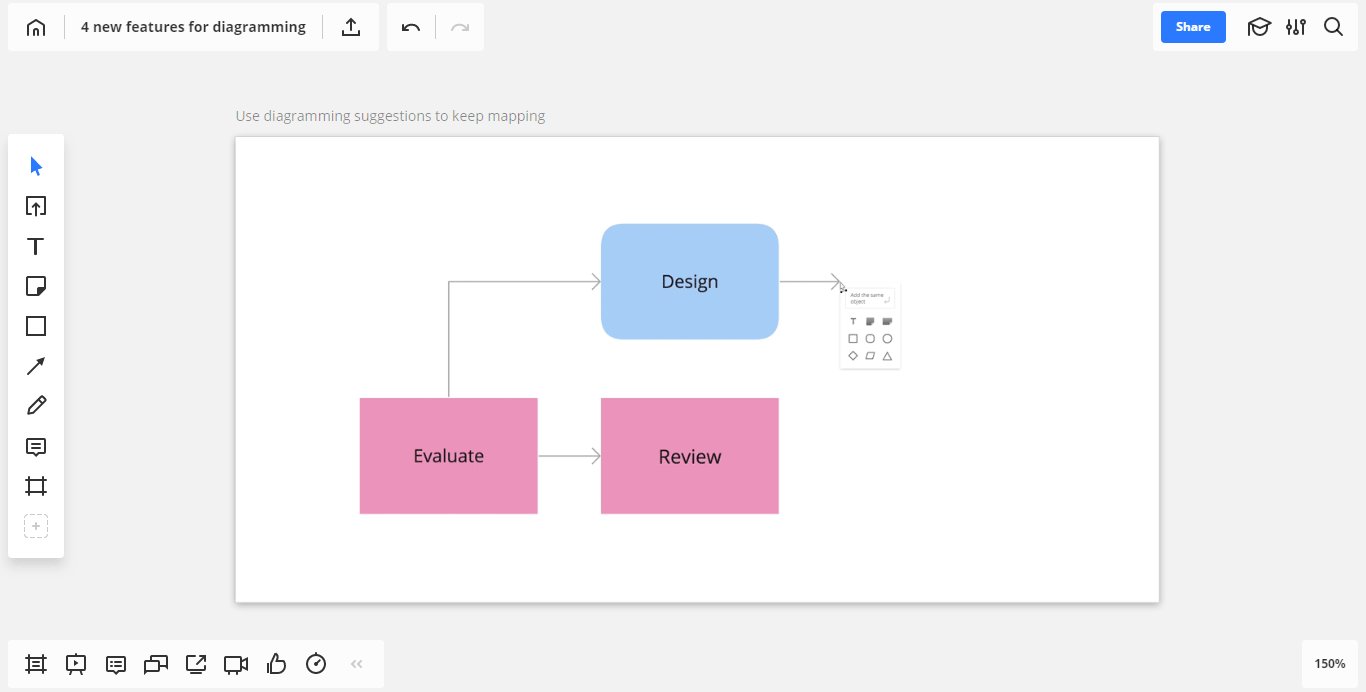
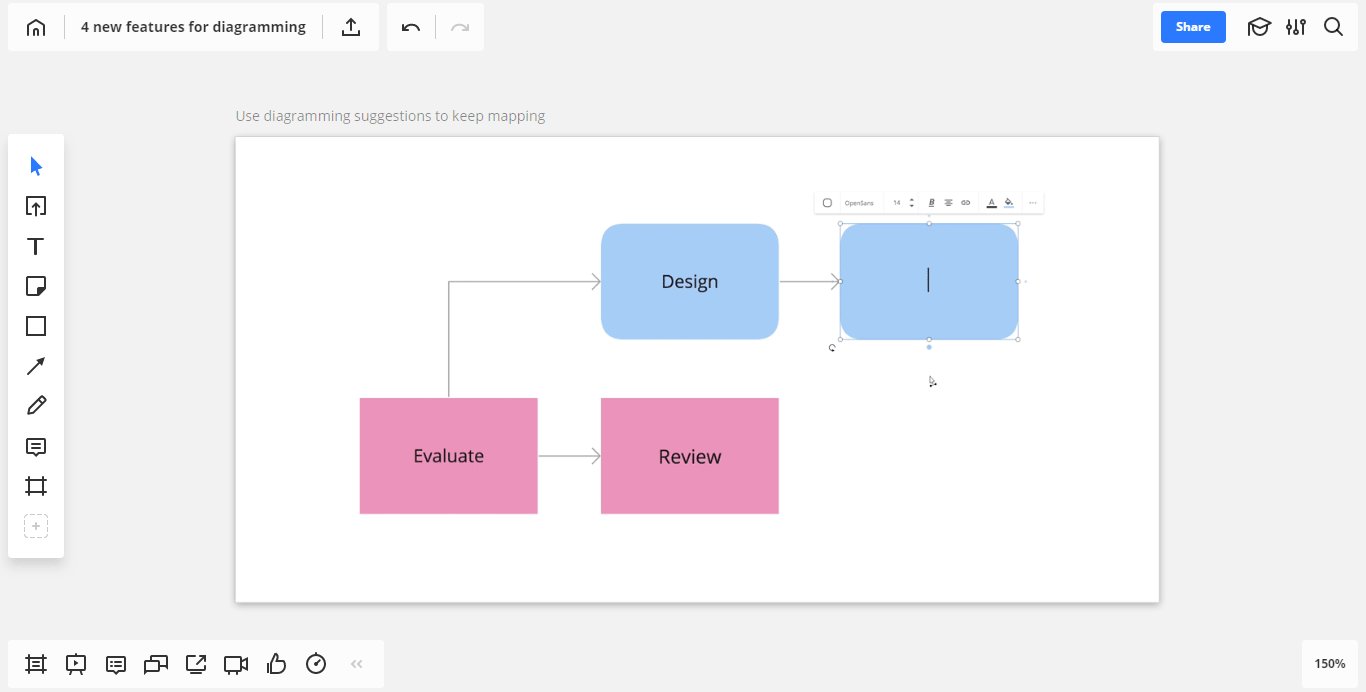
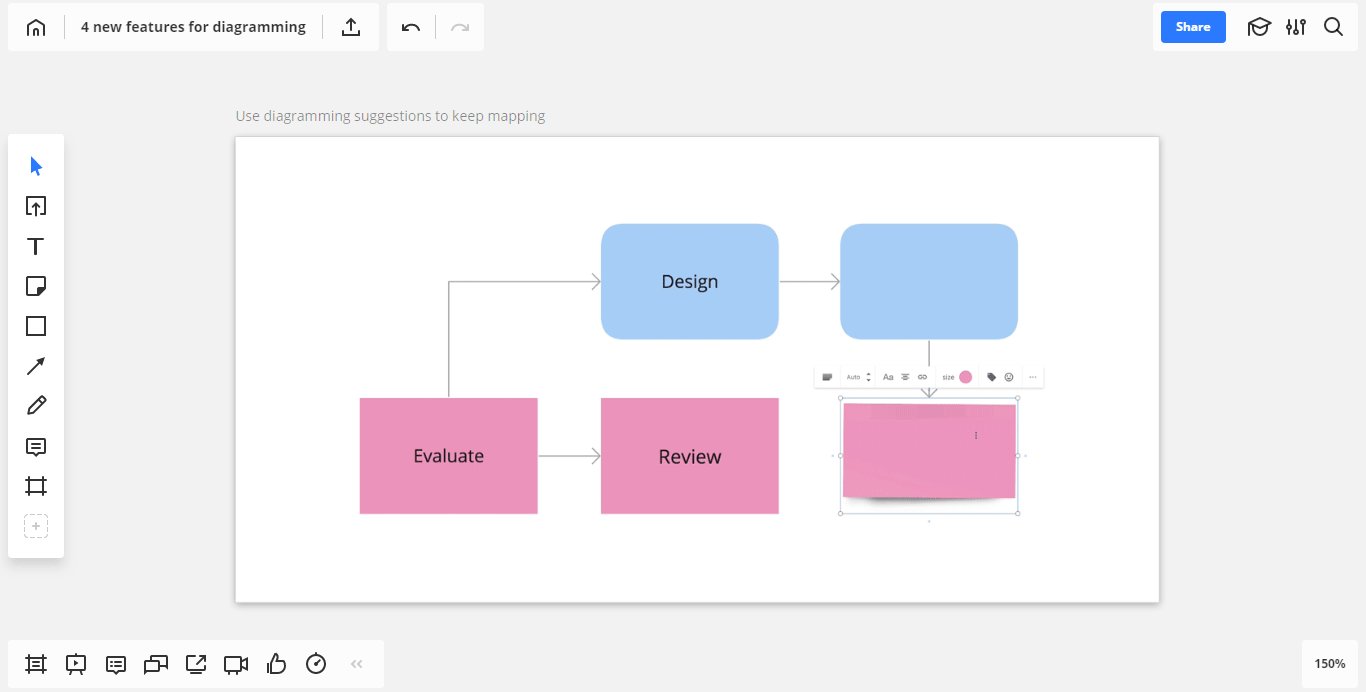
3. Use diagramming suggestions to keep mapping
Follow your train of thought with suggestions that help you in adding the next object after a link. Draw a connection line from any object and choose what comes next — a shape, a sticky note or text.

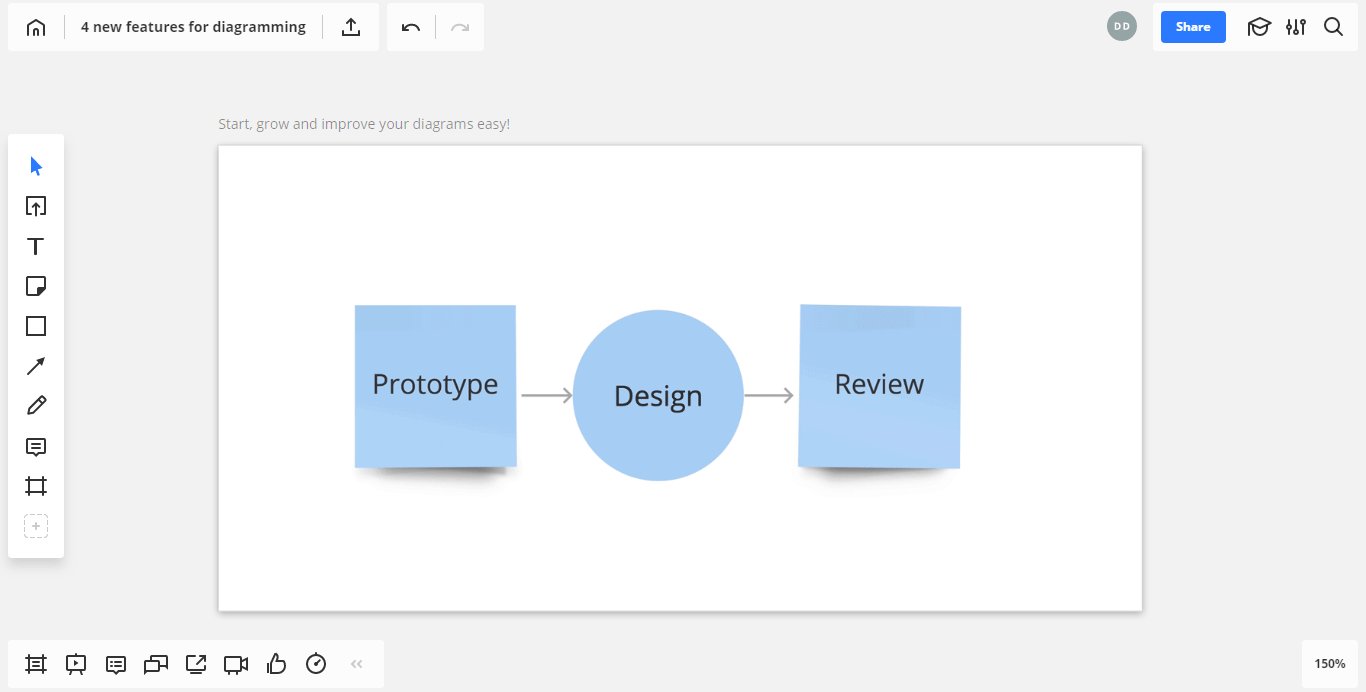
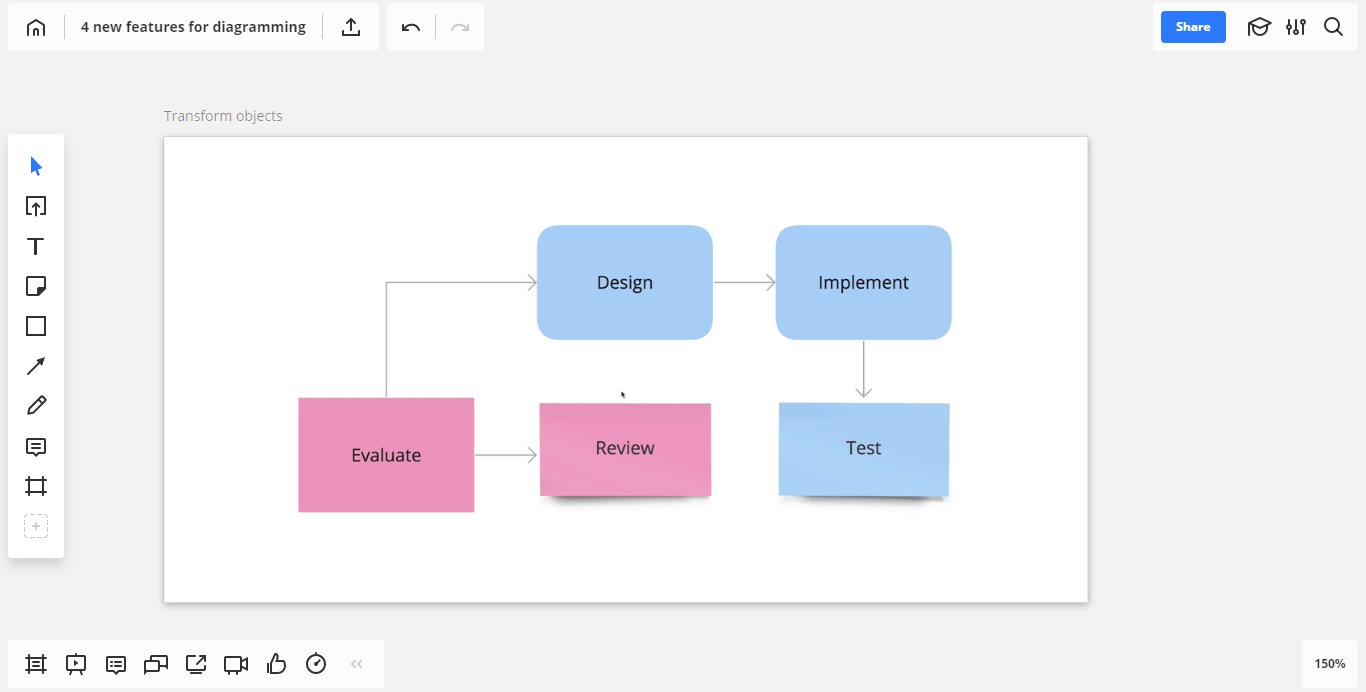
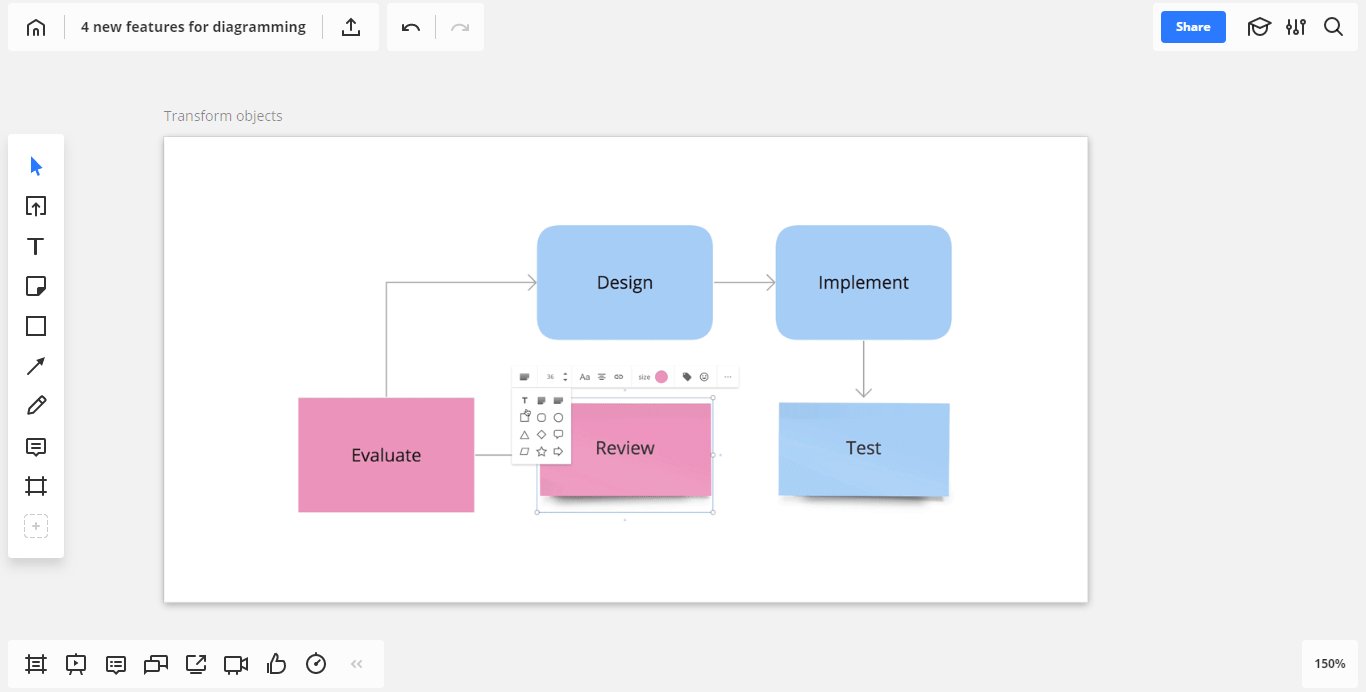
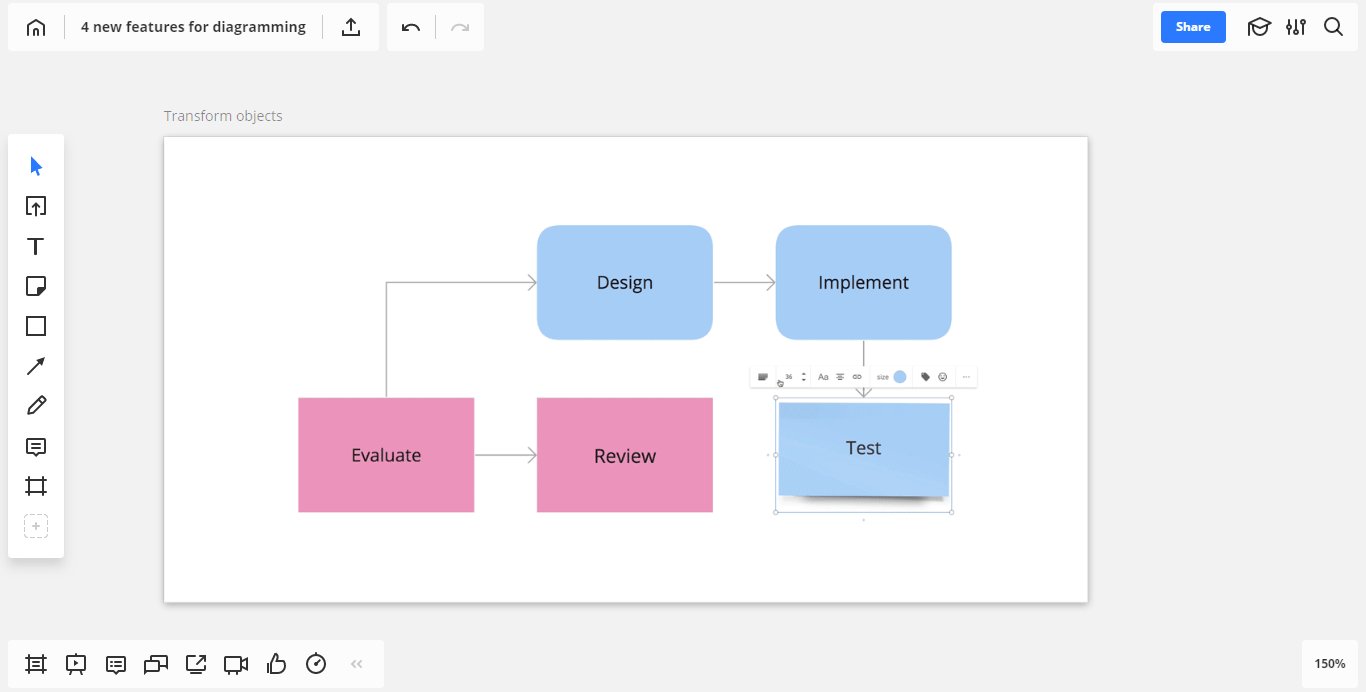
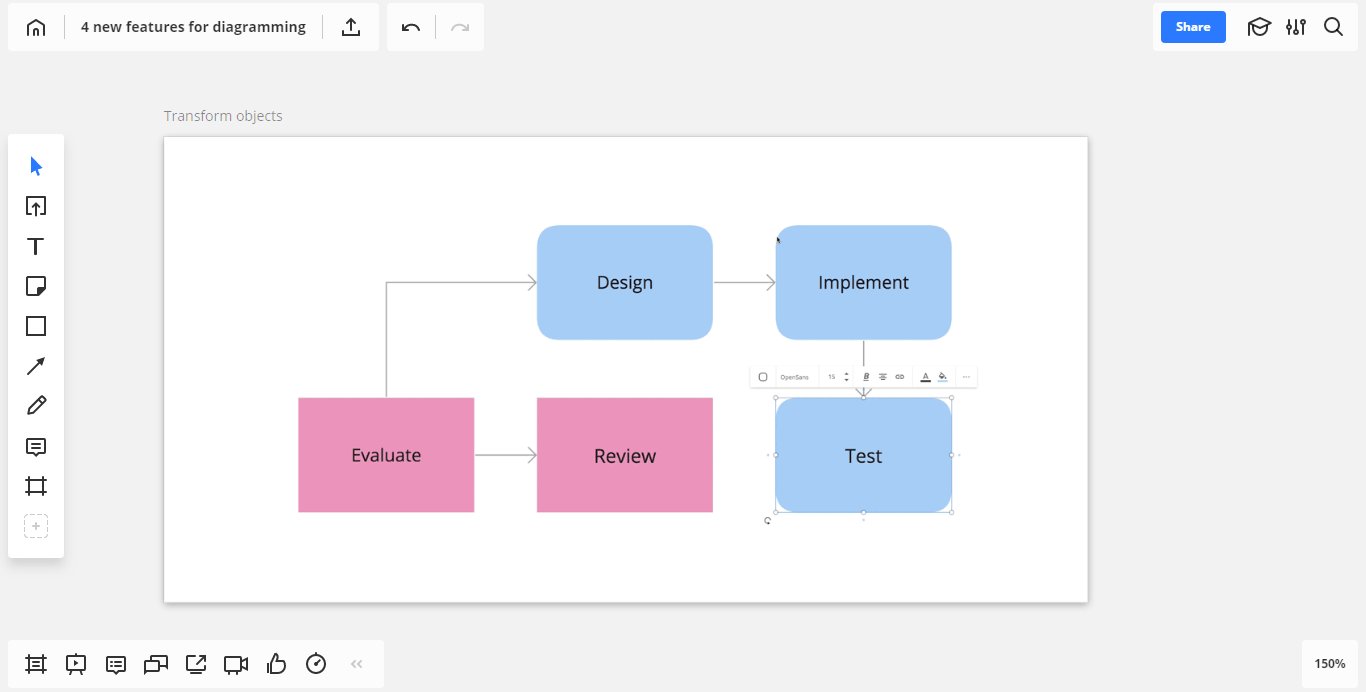
4. Transform objects to make your diagram look the way you want
What if you could turn a sticky note into a shape in just one click? Now that’s possible, with our new routine-killer feature — object transformation! It allows turning text object into sticky note or shape right on the canvas. And don’t worry about losing anything, because the general style and content of your initial object keep the same.

Now you are ready to master diagramming on an endless Miro board
Sign up and:




In case you have missed Miro features that can also empower your diagramming process, check out the following articles:
2. How to export and print boards;
3. How to embed your boards into websites and blogs.